Everything You Need to Know about the Elements of Atomic Design

Atomic Design is not your average design methodology. Developed by Brad Frost, this method is all about breaking down a design system into smaller, reusable parts that can be combined to create larger structures. By doing this, designers can create a consistent user experience and make it easier to update and maintain their designs. But what are the building blocks of this design system? Let's take a closer look at atomic web design methodology and the elements of Atomic Design.
Atomic design is a method for creating design systems, developed by Brad Frost. It's based on the idea of building design systems by breaking them down into smaller, reusable parts. These parts are organized into a hierarchy, starting with the smallest and most basic units, called atoms. Atoms can be combined to form molecules, which can in turn be combined to form larger structures called organisms. Finally, organisms can be combined to create templates, and templates can be turned into pages.

By breaking design down into smaller, reusable parts, designers can create a more consistent user experience and make it easier to update and maintain their designs. Atomic design can be applied to a wide range of design projects, including websites, mobile apps, and other digital products.
The Elements of Atomic Design
To know how atomic design methodology works, it’s important to understand the elements of atomic design. In Atomic Design, there are five distinct stages, the first three modeled after their Chemistry equivalents. Each stage builds on the previous, acting as an aggregate of items from the preceding stages.
- Atoms
- Molecules
- Organisms
- Templates
- Pages
Atoms
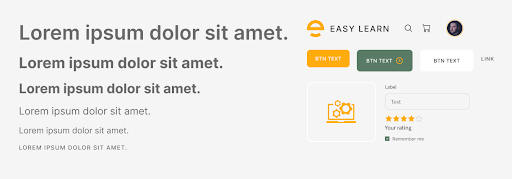
Atoms are the smallest, most basic building blocks of a design. They are individual, self-contained elements that cannot be broken down into smaller parts. Examples of atoms include form elements, buttons, and text.

Atoms are the foundation of atomic design and are meant to be reusable components that can be easily assembled to create a variety of different designs. By breaking down a design into its basic building blocks (atoms) and creating reusable molecules and organisms, designers and developers can create a design system that is flexible, scalable, and easy to maintain over time.
For example, a button atom might be used to create a variety of different buttons with different styles and functions, such as primary buttons, secondary buttons, and tertiary buttons. By creating a button atom that is flexible and reusable, designers and developers can save time and effort when creating new designs and can create a more consistent, cohesive user experience.
Molecules
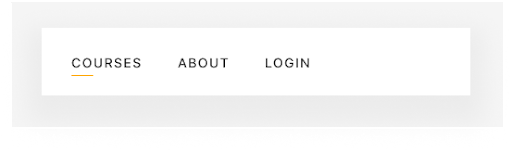
A molecule is a group of atoms that work together to create a more complex element. For example, a search bar might be made up of an input field atom and a button atom, and these atoms would be combined to create a search bar molecule.

Molecules are one step up from atoms in the hierarchy of atomic design. While atoms are the smallest, most basic building blocks of a design, molecules are slightly more complex and are made up of one or more atoms. They represent the next level of abstraction, and can be combined with other molecules or atoms to create more complex "organisms."
Molecules are meant to be reusable components that can be easily assembled to create a variety of different designs. By breaking down a design into its basic building blocks (atoms) and creating reusable molecules, designers and developers can create a design system that is flexible, scalable, and easier to maintain over time.
Organisms
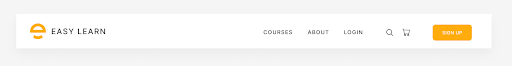
Organisms represent the next level of abstraction after molecules and are made up of smaller, more basic building blocks that have been combined to create a more complex element.
For example, a header organism might contain a logo molecule, a navigation menu molecule, and a search bar molecule. These smaller molecules would be combined to create a header organism that can be used on multiple pages of a website or application.

Organisms are meant to be reusable components that can be easily assembled to create a variety of different designs. By breaking down a design into its basic building blocks (atoms) and creating reusable molecules and organisms, designers and developers can create a design system that is flexible, scalable, and easier to maintain over time.
Templates
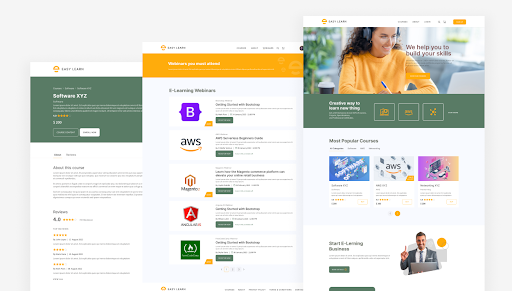
Atomic design templates are specific layouts or designs that are created using the building blocks of the design system. It might include a variety of different organisms, molecules, and atoms that have been arranged in a specific way to create a particular layout or design.

Atomic design templates can be used as a starting point for creating new designs and can help ensure that the resulting designs are consistent with the overall design system. For example, a template for a product page might include an image organism, a product description organism, and a price molecule, all arranged in a specific way to create a cohesive design.
Atomic design templates can be created for a variety of different types of pages or layouts, such as homepage templates, product page templates, blog post templates, and so on. By creating a set of templates that cover a wide range of common use cases, designers and developers can create a design system that is flexible and scalable, and that can be easily customized to meet the needs of specific projects.
Pages
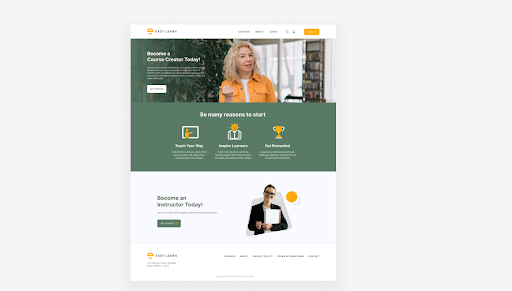
To know how atomic design methodology works, you also need to know about pages. A page is the final, fully realized design that is created using the building blocks of the design system. It is the end result of the design process and is what users see and interact with when they visit a website or use an application.

A page is created by assembling atoms, molecules, and organisms in a specific way to create a particular layout and design. It might include a variety of different templates, as well as custom elements that are specific to the page.
In atomic design, the focus is on creating reusable, modular components that can be easily assembled to create a wide variety of different designs. By breaking down a design into its basic building blocks (atoms) and creating reusable molecules, organisms, and templates, designers and developers can create a design system that is flexible, scalable, and easy to maintain over time. This makes it easier to create high-quality designs that are consistent, efficient, and easy to update and modify as needed.
Atomic Design and Interface Inventory
Here is also atomic design explained in terms of design and interface inventory.
An interface inventory is a list of all the different elements that make up the user interface (UI) of a website or application. This can include atoms, molecules, organisms, templates, and pages, as well as any custom elements that are specific to the project.
In the context of atomic design, an interface inventory can be a useful tool for organizing and documenting the different elements of a design system. It can help designers and developers understand the full scope of a project and ensure that all the necessary components are accounted for.
To create an interface inventory, designers and developers can start by identifying all the different atoms, molecules, and organisms that are used in the project. They can then create a list of these elements, along with any templates or pages that are created using these building blocks. This list can then be used to track the status of each element and ensure that all the necessary components are accounted for as the project progresses.
An interface inventory can be a valuable resource for designers and developers working on a project using atomic design, as it helps them keep track of the different elements of the design system and ensure that they are being used consistently and effectively.
Benefits of Atomic Design
There are several benefits to using the atomic web design methodology for creating design systems:
Consistency: By breaking down a design into its basic building blocks (atoms) and creating reusable molecules, organisms, and templates, designers and developers can create a design system that is consistent and cohesive. This can help improve the user experience as users will know what to expect when they interact with different elements of the interface.
Scalability: Atomic design makes it easier to create and maintain a design system that can be easily customized to meet the needs of different projects. This can save time and effort and make it easier to update and modify the design as needed.
Reusability: By creating a set of modular, reusable components, designers and developers can save time and effort when creating new designs. This can also help ensure that the resulting designs are consistent and cohesive.
Maintainability: A design system created using the atomic design is easier to maintain over time, as it is made up of smaller, more modular components that can be easily updated and modified as needed.
Overall, atomic design can help designers and developers create high-quality designs that are consistent, efficient, and easy to maintain and update. If you need any more information on atomic design templates, want atomic design explained to you, or need our expert team of software professionals at your service, get in touch with us!

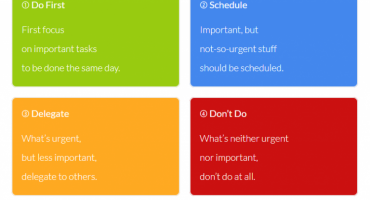
Be productive using tools and techniques.

What Makes You Unique In A Job Interview


