China's Digital Silk Road Initiative
China DSR is a website which featured an interactive map of countries that participated in China's Digital Silk Road Initiative.
Overview
Council on Foreign Relations launched a website on China's Digital Silk Road Initiative.
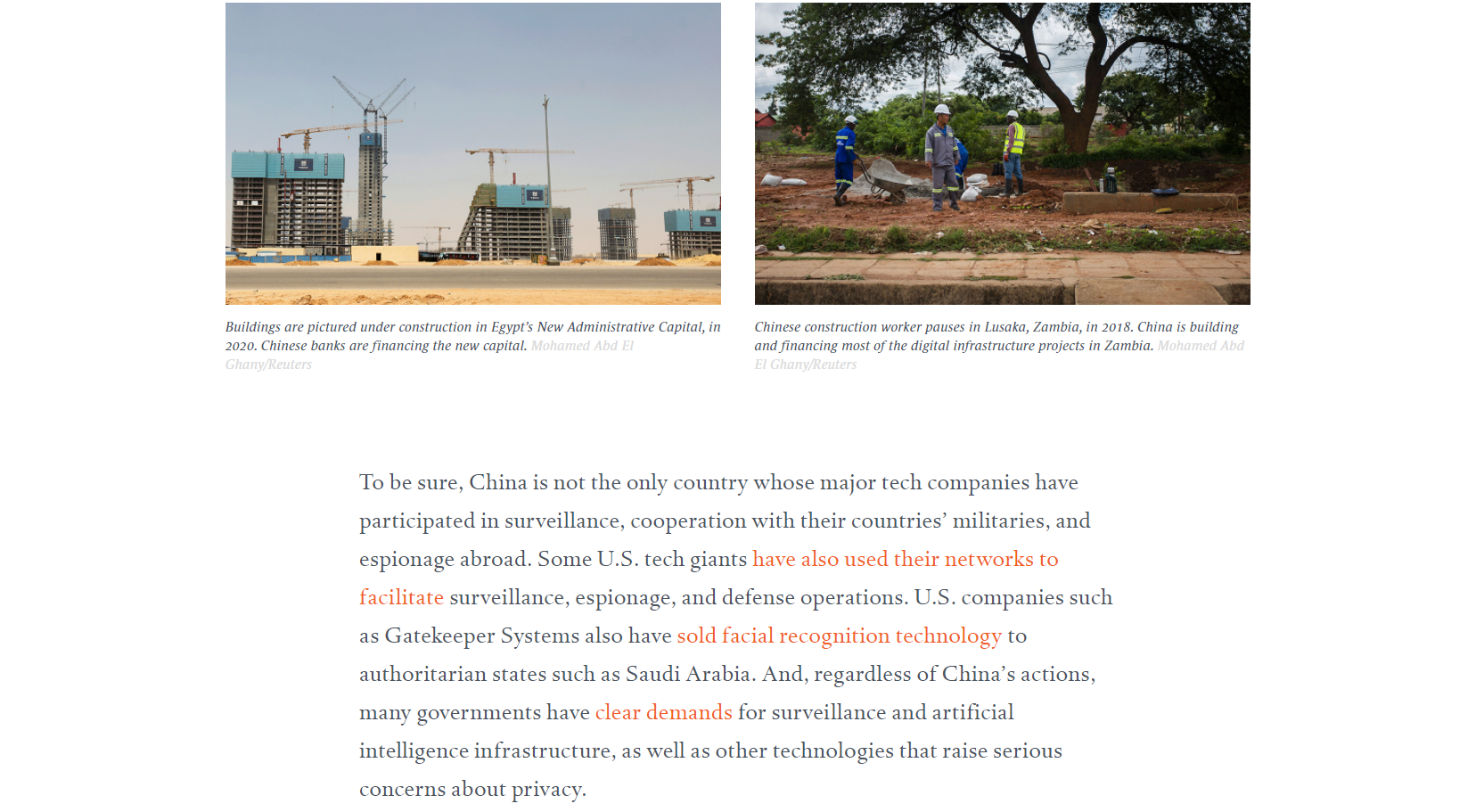
China's Digital Silk Road is an essential part of its Belt and Road Initiative. This infoguide maps explains where it's happening and what's at stake.
https://i.imgur.com/RiL2An7.jpg

Goals
The task was to create a static website which featured an interactive map of countries that participated in China's Digital Silk Road Initiative.
The map was to be built in Mapbox GL. There were two categories of countries - countries with case studies and countries without. Users could only interact with countries that have case studies. In this case, the map should zoom in to the selected country and a window with the case study should appear. The map window had two different layouts - a map view and a list view.
The layouts of these two views differed on mobiles or small screens and had to be responsive.
https://i.imgur.com/dUnsrHT.png
https://i.imgur.com/aRxla9k.png

Challenges
2. There were plenty of issues - e.g. the highlighted country flickered when the mouse pointer was moved over it. In javascript, mouse events are very limited and it's very difficult to control the re-painting of regions.
3. The client did not want country names showing on the map when it was initially rendered. But when a country was zoomed in they wanted the country name, it's capital name and the names of neighbouring countries displayed.
4. There were animations to be done - zoom in, zoom out, greying out of map points when a view was changed, popup animations, etc. "

Solutions
Javascript tasks was distributed between developers so that each member could focus on his area of work. E.g. Mapbox GL was given to one programmer and his task was to research and implement solutions related to the map only. The popup and animations task was given to another, general page layout and structure was given to another developer, etc.
A lot of research work was done and test programs were written and their effects studied. This reduced a lot of rework and helped deal with performance issues at an early stage.



Results