Dark Mode vs. Light Mode: What’s a Better User Experience?

“Should I use dark mode or light mode?” The questions always comes up! While the battle between dark mode vs. light mode user interfaces rages on, what you really need to ask is “what's the better choice for your clients?”
Almost everyone who is designing an app’s interface in dark mode or developing dark mode emails has an opinion on this debate. Let’s check it out!

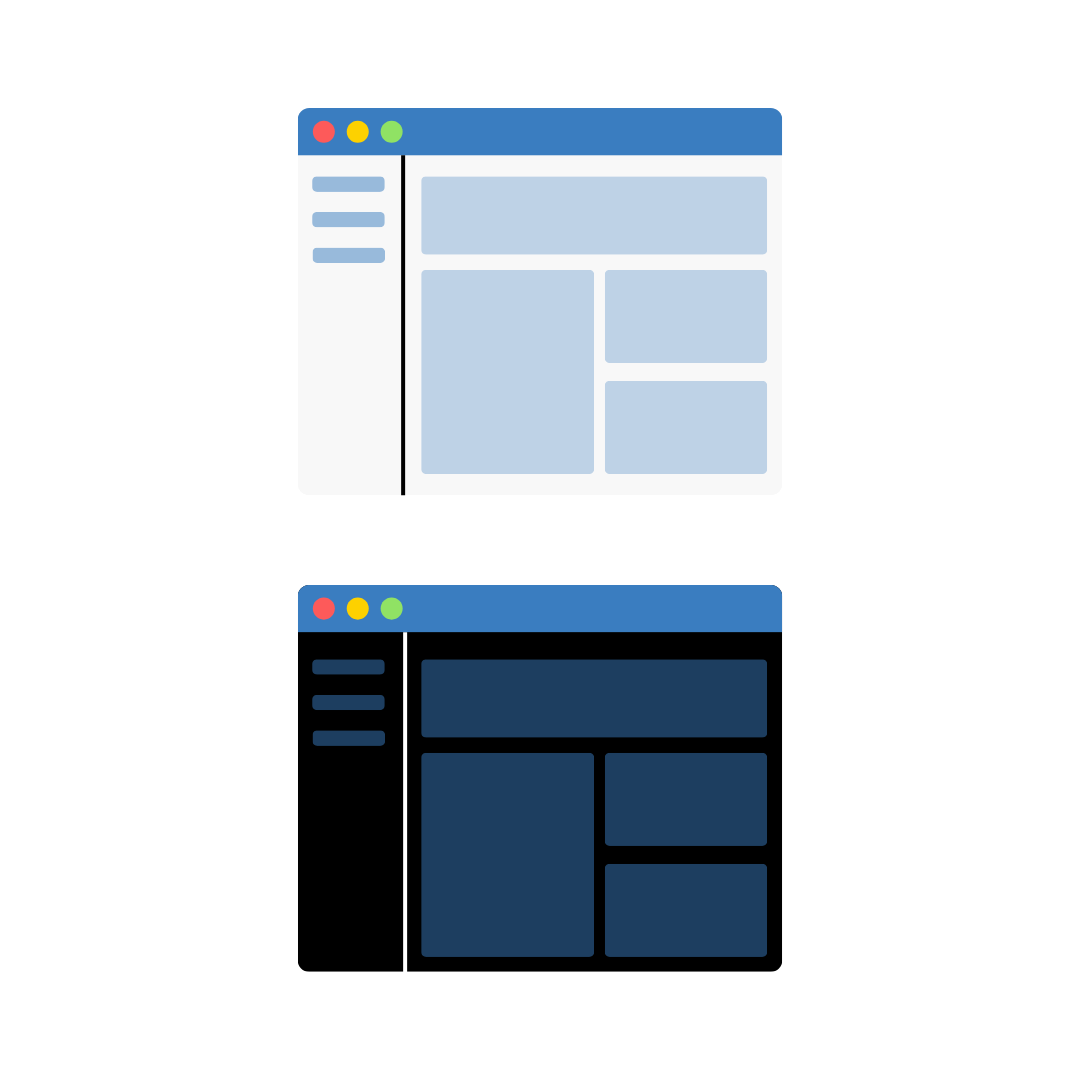
What's Dark Mode, Anyway?

Dark mode is a sophisticated, low-luminance UI setting that decks your digital space with darker backgrounds and lighter text. Dark theme downloads have risen in popularity and are among the most sought-after options!
Approximately 79% of MacOS users embraced dark mode within a mere three months after its launch. Dark mode on iPhones led to a significant decrease of 50.18% in the time spent by iPhone users engaging with their devices.
What is dark mode used for?
- Users crave its suave appeal and the perception of reduced battery consumption, especially in mobile applications.
- Icons and text typically appear in light or vibrant colors, offering a high-contrast look.
- It reduces glare, eases eye strain, and exudes a touch of mystique.
Many designers and developers have wanted to learn the dark mode email design guide. However, it hit the mainstream with the advent of mobile and desktop operating systems offering the option to toggle between light and dark interfaces.
Let There Be Light Mode

In contrast, the light mode is all about illuminated backgrounds and darker text. It's the traditional, well-lit room of UI design.
- Its crispness and familiarity are akin to turning on the lights in a room – inviting and instantly visible.
- This mode is often praised for readability in well-lit environments. Its white or light backgrounds give an impression of cleanliness and simplicity, making it the default choice for many users.
Studies advocate for its readability and acceptance as a standard, primarily in web browsing and readability contexts.
UI Design Considerations
Accessibility and Readability

The choice between dark mode vs. light mode significantly impacts accessibility and readability.
- While dark mode is often praised for reducing eye strain, especially in low-light environments, it may not be universally accessible.
- Users with visual impairments might find light mode more suitable due to higher contrast between text and background.
- Conversely, light mode, despite its high visibility in well-lit conditions, might cause discomfort to users sensitive to brighter interfaces or those navigating digital platforms in darker surroundings.
Visual Aesthetics and User Preference

UI designers face the challenge of balancing visual aesthetics with user preference.
- The preference for dark mode or light mode often varies among users, influenced by personal taste, environment, and even cultural factors.
- Some users find dark mode's sleek and modern appearance appealing, while others prefer the crispness and familiarity of light mode.
Consistency and Brand Identity

Maintaining a consistent user experience across applications and platforms is crucial for brand identity. Check out brand identity examples and also pay attention to:
- Design choices, including the selection of dark mode or light mode, should align with a brand's aesthetics and identity.
- Striking a balance between an appealing visual interface and brand consistency as it is a key consideration for UI designers and development teams.
Impact on User Experience
User experience UX is equally vital when choosing between dark mode and light mode.

Eye Strain and Comfort

The choice between dark mode and light mode significantly influences user comfort, eye strain and head pressure.
- Dark mode, with its lower luminance and reduced blue light emission, tends to cause less eye fatigue in low-light conditions.
- This mode is favored by users spending extended periods on digital devices, especially during nighttime usage.
- Conversely, light mode provides higher contrast and readability in well-lit environments.
- Users who prefer a more traditional interface or are sensitive to dark backgrounds may find light mode more comfortable.
Battery Consumption and Device Efficiency

Dark mode or light mode better for battery? Another aspect influencing user experience is the impact on device efficiency.
- It's generally believed that dark mode consumes less battery power, especially on OLED screens, due to fewer pixels being illuminated.
- This could potentially extend battery life for devices with OLED displays when using dark mode.
- Conversely, light mode might consume more power due to increased screen brightness, particularly in devices equipped with LCD screens.
While the difference may not be stark in practical terms, it's a consideration for users concerned about device efficiency.
Readability and Visibility in Various Environments

- Readability design and visibility are pivotal elements of user experience affected by the chosen mode so understand what is a good visibility distance.
- Dark mode excels in low-light environments by reducing glare and improving text readability, making it an excellent choice for users in dimly lit or nighttime settings.
- Conversely, light mode provides clear visibility in well-lit surroundings, enhancing readability and reducing strain on the eyes in such conditions.
Preference and Adaptability

User preference plays a significant role in the overall user experience.
- Preferences for dark mode or light mode vary among individuals and can depend on personal comfort, habits, and environmental factors.
- Some users might switch between modes based on the time of day or their surroundings, showcasing the importance of adaptability in design.
Implications for Software Development

Design Considerations

When developing software application components, make your choice between dark mode and light mode by carefully considering design requirements and elements.
- Designers must evaluate color schemes, contrast ratios, and typography to ensure optimal readability and visual appeal across both modes.
- This involves creating adaptable interfaces that seamlessly transition between modes without compromising user experience.
User Preferences and Customization

Software developers should prioritize user preferences such as dark mode vs light mode for eyes and customization options.
- Offering users the flexibility to switch between dark mode and light mode empowers them to tailor their experience according to their preferences and environmental conditions.
- This customization aspect significantly contributes to user satisfaction and engagement with the software.
Compatibility Across Devices

Ensuring compatibility across various devices and operating systems is critical. Whether light or dark mode on iPhones or Android:
- Developers should aim for consistency in the display and functionality of the dark mode option and light mode across different platforms.
- This entails thorough testing and optimization to deliver a consistent user experience regardless of the device or operating system used.
Strategies for Effective Implementation

To implement dark mode and light mode effectively, development teams should follow best practices.
- This involves employing CSS media queries, adopting color palette standards, and utilizing frameworks that support both modes seamlessly.
- It's crucial to prioritize scalability and maintainability while implementing these design choices.
Strategies for Effective Implementation
1. Prioritize Readability and Accessibility

- Balance is key: Use a readability analyzer if needed and ensure adequate contrast between text and background colors in both dark and light modes. This enhances readability and accessibility for all users.
- Choose easy-to-read fonts: Choose fonts that maintain readability across different modes. Test fonts thoroughly to ensure legibility in varying color schemes.
2. Optimize Color Schemes

- Adaptive Color Palettes: Design adaptable color palettes that seamlessly transition between dark mode and light mode. Consistency in color usage maintains a cohesive visual experience.
- Avoid Harsh Contrasts: Minimize the use of stark color contrasts to prevent visual strain on users' eyes when switching between modes.
3. User-Centric Customization

- Toggle Switches: Implement intuitive toggle switches or settings within the application interface for users to switch between dark and light modes effortlessly.
- Remember User Preferences: Incorporate functionality to remember users' mode preferences across sessions for a personalized experience.
4. Cross-Platform Consistency

- Responsive Design: Utilize responsive design patterns and principles to ensure uniformity in the display and functionality of dark mode and light mode across various devices and platforms.
- Test Across Devices: While you can test website on different devices free, conduct thorough testing on multiple devices and operating systems to identify and address inconsistencies or display issues.
5. Compatibility and Scalability

- Framework Selection: Choose a development framework setup that supports dark mode and light mode implementation without compromising scalability or performance.
- Code Modularity: Maintain modular and reusable code structures to facilitate easier updates and modifications across different modes.
Key Tips for Successful Implementation

- Understand User Preferences: Conduct user surveys or gather feedback to understand user preferences regarding dark mode and light mode. Prioritize features based on user needs.
- Test Rigorously: Implement comprehensive testing methodologies to ensure seamless functionality and visual consistency across modes and devices.
- Accessibility Compliance: Adhere to accessibility guidelines (e.g., WCAG, ADA compliance for websites) to create inclusive designs that accommodate users with diverse needs.
- Consistent Updates
- : Regularly update the application based on user feedback and technological advancements to enhance the dark mode and light mode experience continually.
By following these strategies and tips, software development teams can effectively implement dark mode and light mode in applications, ensuring a seamless and user-friendly experience across various devices and preferences.
Finding the Perfect Balance

Remember, whether you're dark mode or light Mmode, it all boils down to choice and creating a user experience that's accessible and user-centric. While the debate continues, the future of user interfaces looks brighter - or darker - than ever!
Get in touch with our front-end development experts to know more!

Why Is Software Testing and QA Important for Any Business?

What Is AWS Migration Service? How It Can Be Done For Magento 2?


