Your Step by Step Guide to Successfully Complete Drupal 8 to Drupal 9 Migration

Were you aware that Drupal 9 launched in June 2020? This news makes one thing certain —upgrading from version 7 or 8 to version 9 is more crucial than ever.
If not, you could face serious security challenges in drupal web development service and won’t be able to take advantage of the latest updates that include improvements in accessibility and scalability.
Here is a quick rundown of the actionable steps you can take to successfully perform Drupal 8 to Drupal 9 migration.
Step 1: Install tools that help your website migrate effectively
There are tools such as “Upgrade Status” which gives you a list of modules and themes that need to be worked upon or are up-to-date.
Also, install “Drupal-Check” and “Upgrade Rector” as it helps in fixing deprecation errors for the modules installed on your website.
Note: If any of the tools do not work on your project, then you can install them on a dummy project using the latest version of Drupal 8 and move the modules used by your website to the dummy project.
Step 2: The hosting environment should be compatible
To begin with the drupal web development service, you need to make sure your hosting environment is compatible with the requirements of Drupal 9. Want to know the list of requirements that your website should be compatible with? You can find all that you need to know here: https://www.drupal.org/docs/understanding-drupal/how-drupal-9-was-made-and-what-is-included/environment-requirements-of
“Upgrade Status” module installed in step 1 suggests what changes need to be done to make your website compatible with the requirements of Drupal 9.
Step 3: Ensure the current version of the website is 8.8.x or 8.9.x
Before upgrading the core to Drupal 9, you need to make sure that the current version of your website is 8.8.x or 8.9.x. If the current version is less than 8.8.x, the core should be first upgraded to the required minimum version. It is wiser to upgrade the core to the latest Drupal 8 version (v8.9.18) before you begin migrating the modules for Drupal 9 compatibility.
Step 4: Document libraries and themes used in your website
List all the libraries and themes, including contributed and custom themes, that are installed on your website. Some of the libraries and themes may have released their new versions. List down all those libraries and themes that require to be updated to the latest version.
Step 5: Document contributed and custom modules used in your website
List all the contributed and custom modules that are installed on your website preferably in an excel format.
“Upgrade Status” module can assist you in identifying the modules. This module inspects your website and gives you information about the modules that are compatible with Drupal 9 and suggests you update them to the latest version if any of them have been released.
“Upgrade Status” also suggests you remove modules that have been disabled. Make sure you document and maintain all this information.
Step 6: Identify deprecated code on your website
Using deprecated code will result in the creation of warnings or errors. Use “Drupal-Check” that helps you to scan your website and list modules, themes as well as libraries that are using deprecated code. It also effectively suggests an alternative, if any of the functions used have been deprecated.
List all of these errors reported by “Drupal-Check” in a document so that this will help you when fixing these errors.
Step 7: Ensure libraries are compatible
Refer to the document that you have prepared and update the libraries used on your website to the latest version compatible with Drupal 9. You can update the libraries with the help of “Composer”.
Step 8: Ensure contributed modules are up-to-date
Update contributed modules from your website to the latest compatible version of Drupal 9. After updating the modules, some of the deprecated errors identified in step 6 may automatically get fixed or some of the errors may remain.
For the errors that remain after upgrading the module, if it is any of the contributed module(s), you can either find and fix patches for those errors if there exists a patch for that module or can create a patch for it and contribute to the Drupal community.
If those errors do not cause any harm to your website then you can keep them until a new version of the module has been released with those patches fixed.
These resources can help you for creating/applying patches for the contributed modules in drupal web development service:
To create a patch for an existing issue: https://www.drupal.org/community/contributor-guide/task/create-a-patch-for-an-issue
To apply a patch, check this out: https://www.drupal.org/docs/develop/git/using-git-to-contribute-to-drupal/applying-a-patch-in-a-feature-branch
Step 9: Ensure custom modules are up-to-date
Updating custom modules to make it Drupal 9 compatible requires changes to be done in your code manually. However tools such as “Upgrade Rector” can be used which provides you the solutions for solving errors identified in step 6 or by automating the fixing of identified errors.
Also, make use of “Drupal-Check” to verify if any errors were not detected or fixed by the “Upgrade Rector”.
Once the errors have been fixed, add a Drupal 9 compatible version for all the custom modules.
Here is an example:

Step 10: Ensure contributed themes are up-to-date
Update contributed themes your website is using to the latest compatible version of Drupal 9. After updating the themes, some of the deprecated errors may automatically get fixed or some of the errors may remain.
For the errors that remain, you can apply the patches or can keep them until a new version of the theme is released with the errors fixed.
Step 11: Ensure custom themes are up-to-date
If there are custom themes used in your website, you need to make sure that the themes are not using any deprecated code or errors which can cause hurdles when you are upgrading to Drupal 9.
The errors can be fixed with the help of “Drupal-Check” and “Upgrade Rector”.
Once the errors have been fixed, add a Drupal 9 compatible version for all the custom themes.
Here is an example:

Step 12: Uninstall unused modules from the website
Uninstall all the unused modules that were suggested by the “Upgrade Status” module.
Remove the modules with help of the “Composer”.
Step 13: Update the core codebase to Drupal 9
Finally, once the modules, themes, and libraries are compatible with Drupal 9, you can then proceed with upgrading the drupal core codebase to the stable version of Drupal 9.
The upgrade must be done depending on whether your website is using “Drupal/Core” or “Drupal/Core-Recommended”. This command will help you check the package being used.
composer show drupal/core-recommended
If “Drupal/Core-Recommended” is installed, the command will return information about the package, else it will return a message saying “package drupal/core-recommended not found”.
If the project is using “Drupal/Core-Recommended”, then upgrade the core codebase to the latest stable version of Drupal 9 with the following command:
composer require ‘drupal/core-recommended:<version:name>’ — update-with-all-dependencies
If the project is using “Drupal/Core”, then upgrade the core codebase to the latest stable version of Drupal 9 with the following command:
composer require ‘drupal/core:<version:name>’ — update-with-dependencies
Once the Drupal core codebase has been successfully upgraded, proceed with updating the database to apply any required updates.
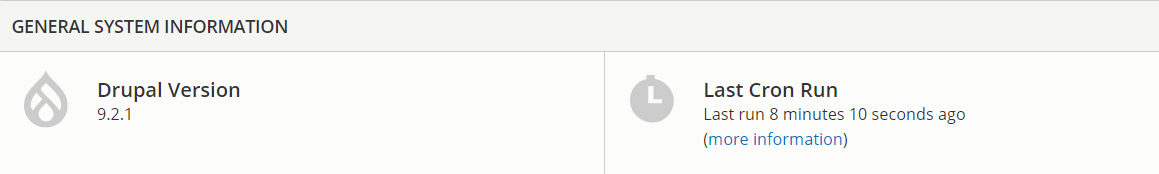
After the database has been updated, clear the cache and check the status report on the admin page: “sitename/admin/reports/status”.
The Status Report page will show the updated version.

Congratulations, you have successfully upgraded your website to Drupal 9!
There are 7 reasons Drupal is the platform of choice for Software Development Agencies. Other than this, you can also read about Entity CRUD in Drupal 8. If you need any assistance on completing Drupal 8 to Drupal 9 migration or have queries regarding all things Drupal, contact our Drupal Development experts today!

Why Do We Debug Code?

Sjinnovation’s Project Management Process


