Tailor Your Drupal Site the Way You Desire: A Comprehensive Guide to Template Overriding

Are you tired of your Drupal website looking like every other site out there? Are you frustrated and feeling limited by the default Drupal templates? Do you want to give your website a unique and personalized look? Then it's time to explore the exciting world of template overriding in Drupal! By mastering this technique, you can unleash your creativity and ensure your website stands apart from the rest, so you don’t have to deal with boring templates and get a website that truly reflects your vision and style. So, let's dive in and discover how template overriding in Drupal can revolutionize your website design!
Drupal is a powerful and flexible content management system that allows developers to build complex websites and applications. One of the key features of Drupal is its ability to customize the look and feel of a site using templates. In this article, we'll explore Drupal template override and how it can help you create unique and customized websites.
What is Template Overriding in Drupal?
What is template overriding in Drupal? Well, it refers to the process of modifying the HTML output of a theme by creating a new version of an existing template file and placing it in the theme's folder.
When a page is loaded, Drupal will look for a template file with the same name in the current theme's folder. If it is found, Drupal will use the custom template file instead of the default one. This allows site builders to customize the HTML markup, add or remove elements, and control the layout of the pages on their website, which sums up what a Drupal template override is.
How does Template Overriding in Drupal help developers?
If you’re wondering how Drupal template overriding helps developers, the use of template overriding in Drupal can work wonders:
Customization

With template overriding, developers can customize the HTML output of a theme to meet the specific needs and requirements of their website. This allows them to create unique, customized pages that stand out from the competition.
Increased Control

By using template overriding in Drupal, developers have complete control over the HTML markup, layout, and design of their website. They can add or remove elements, and control the way content is displayed on the page.
Improved Performance

Template overriding allows developers to optimize the HTML output of their website for better performance. This can result in faster page load times and a better user experience for visitors.
Reusability

Developers can create custom templates that can be reused across multiple pages or sections of their website. This saves time and reduces the amount of code that needs to be written and maintained.
Easy Updates

With Drupal template override, developers can easily make updates to the HTML output of their website without affecting the functionality or behavior of the underlying code. This allows them to make changes quickly and efficiently, without running the risk of breaking the site.
With template overriding in Drupal, we can fully control the markup that is shown as output within a custom theme.
How Does Template Overriding Work?
So how does template overriding work? In Drupal, each theme has its own set of template files that control the way different parts of the site are rendered. When Drupal needs to display a particular page or content type, it looks for the appropriate template file in the active theme.
To override a template file, you simply create a new file with the same name in your custom theme directory. Drupal will automatically use your custom file instead of the default file when rendering the page or content type. You can check out the workflow of template overriding in Drupal below:
What do you need to override templates?
Before we show you how to override templates in Drupal, let’s first look at what do you need to override template?
- Locate the template you want to override.
- Copy the template file from its root location into your theme folder.
- Rename the template according to the naming conventions.
- Modify the template according to requirements.
Once you have copied the file in your folder be sure to clear the cache and reload the browser. At first use a theme hook suggestion to figure out what the name of the file could be.
Turn on your Theme hook suggestion
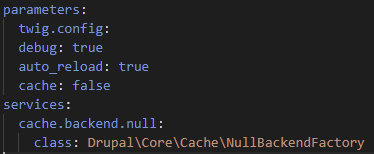
- Find your “development.services.yml” file
- Look under the twig.config section
- Add debug: true

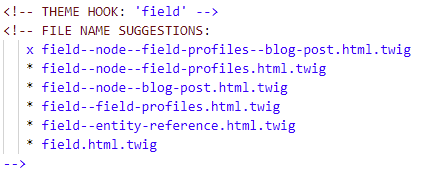
Now the debugging is on. Now inspect in the browser and check the output. Here’s a sample of what might be printed in the HTML:

Check what precedes the suggested name:
An ‘x’ or a ‘*’ .
The * is an option you can choose. The x is an option that’s already taken.
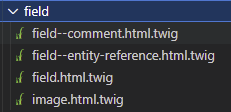
Now, Put the file name in your themes folder.

Clear Drupal’s theme-registry cache. There’s two ways to do this:
Clear one specific cache:
drush cache:clear
Rebuild the cache
drush cr
Now you are ready to write your own markup and styling and work as per your requirement.
Best Practices for Template Overriding

Here are some best practices for template overriding in Drupal:
- Use a custom theme: It's generally a good idea to create a custom theme for your site, rather than modifying the templates in an existing theme. This makes it easier to keep your modifications separate and avoid conflicts with future updates.
- Use descriptive file names: When creating custom template files, use descriptive file names that make it easy to understand what the file does. For example, "node--article.html.twig" is much more descriptive than "custom.html.twig."
- Document your changes: Be sure to document any changes you make to the templates so that other developers (or your future self) can understand what you did and why.
In conclusion, template overriding in Drupal is a powerful tool that allows site builders to have complete control over the look and feel of their website.
By using Drupal template override, site builders can create custom templates that better suit the specific needs and requirements of their website, while still leveraging the features and functionality of Drupal. With an understanding of HTML and CSS, anyone can create custom templates that truly reflect the unique personality of their website.
So if you're looking for a way to take your Drupal site to the next level, consider taking advantage of the power of template overriding. Whether you're a seasoned developer or just starting out, using template overriding in Drupal is a great way to ensure your website stands out and provides the best user experience possible

How to Start with Graphic Design as your career!

What Are the Different Types of Mobile Apps? How Do You Choose the Perfect One for your Business?


