Everything to Know about Headless Magento

Magento has long been a trusted name in e-commerce, its flexible platform shaping the backbone of countless online businesses. In the quest for even better customer experiences, a new strategy is taking the spotlight—headless commerce.
“Is Magento headless?” Yes, Headless Magento is an approach that detaches the user-facing side of your store from the behind-the-scenes operations. It's not just a buzzword; it's a leap forward, allowing for more agility and a sharper focus on what the customer sees and feels.
For those managing a Magento store, considering a shift to headless commerce could well be the next step in your e-commerce evolution, promising a smoother, more responsive shopping journey for your users. Let’s take a look at what is crucial when dealing with Headless Magento!
Traditional vs Headless Magento Stores

What’s the difference between traditional CMS vs headless CMS when speaking about Magento?
Traditionally, Magento stores operate on a single, interconnected structure, merging frontend and backend tasks. Currently, this traditional setup may power your Magento store and wouldn’t be an issue when you were selling only via desktop. However, this method is less suitable for today's mobile-first audience.
This monolithic setup often staggers under mobile traffic surges and can’t offer the same satisfying smartphone shopping experience, highlighting an urgency for Magento headless. Transitioning to a headless Magento store can alleviate slow mobile performance issues, boost convenience for smartphone shopping, and enhance overall usability and customer satisfaction.
“Is it just as easy to shop in your Magento store via smartphones as on your desktop?” “How can you improve mobile conversion rate and customer satisfaction?”
These are common pain points for Magento store owners that arise partly because of the traditional Magento setup.
Obstacles Magento Store Owners Face Owing to the Monolithic Approach

- Mobile Slowdown: These stores often lag on smartphones because they must constantly retrieve HTML documents from the backend every time a user moves from page to page—slowing down the entire shopping experience. Magento mobile optimization efforts to enhance mobile performance can only go so far against this fundamental flaw.
- Subpar Mobile Usability: Many shops don't offer mobile-specific interfaces, leading to a clunky user experience. Many stores do not offer separate frontends for specific devices. Consider a product page where vital details are buried below the fold or headers that take up screen space—resulting in unnecessary scrolling and frustration.
- Complicated Maintenance and Updates: Want to tweak the layout, add a new wishlist button, or new features? With a monolithic setup, even small front-end alterations require back-end changes, leading to bloated code and a greater burden on website upkeep.
- Stifled Strategic Growth: As new devices emerge, from smartwatches to voice assistants, the challenge of adapting your monolithic site to cover these fresh touchpoints mounts. Adding individual interfaces for each device complicates your code, and one error can cascade across your whole site, making future splits and adjustments all the more daunting.
Stepping away from this outdated approach is crucial. Contemporary solutions like progressive frameworks and APIs offer quicker, more adaptable frontend creation—better suiting the needs of today's and tomorrow's Magento shoppers.
What is Headless Magento Architecture?
What is headless architecture for Magento?
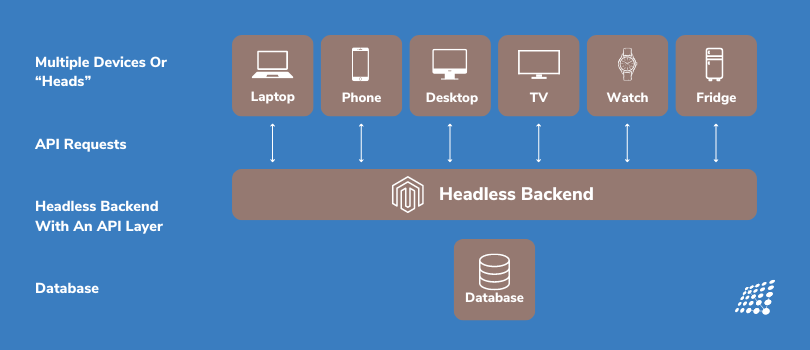
Headless architecture simplifies your Magento store into three main parts: the frontend, which your customers see; the backend, where all the data is managed; and the headless API, which sends information between the two. It's like creating a storefront that communicates through a specialized delivery system.
In contrast to traditional stores, headless ones function with the frontend and backend operating side by side, not dependent on each other. This design allows for more freedom and options to enhance your store. That's why more and more retailers are moving towards headless Magento solutions.

This architecture offers timely solutions:
1. Accelerates Loading Time of Online Stores: The split between the frontend and backend quickens load times as HTML is generated client-side, and only dynamic, changing information is fetched on-demand. The header, footer, media, and files that stay the same on every page aren’t rendered all the time.
2. Development Speed: Without relying on backend amendments, frontend changes are swifter and occur in isolation, facilitating simultaneous progress on both fronts.
3. Adaptable UX/UI Design: Headless architecture champions specially designed interfaces for each type of device, offering shoppers optimized experiences—think bigger buttons for thumbs on mobiles and sizeable images for desktops. So for smartphones, your online store will have:
- Easy-to-spot buttons to operate with one hand
- Suitable element sizing and fonts
- Minimalistic usage of available screen space
4. Omnichannel Readiness: Headless Magento is the gateway to truly omnichannel commerce, smoothly connecting users across any device they choose to shop on.
The journey to headless commerce marks a necessary evolution for Magento stores, ensuring they're crafted and ready for today's shoppers and fully scalable for tomorrow's tech. Should you need assistance crafting these various 'heads', our Magento specialists stand ready to bring this cutting-edge storefront to life for you.
Routes to Take When Switching to a Headless Magento Setup

1. Progressive Web Apps (PWAs):
PWAs merge the best bits of traditional websites and mobile apps, ensuring a smooth experience on whichever device your customers use. With Magento in the backend, a PWA can work offline and pull up pages fast, thanks to preloaded assets.
Key PWA Benefits:
- They're rapid because they store elements for quick access.
- They offer a uniform experience, whether on a laptop, phone, or tablet.
- They keep customers engaged with features like push notifications.
Main PWA Challenges:
- They can be complex to create, requiring skilled front-end developers.
- Not all browsers are on board yet, particularly the older ones.
2. API-Driven Frontends:
This setup uses APIs to connect a standalone frontend to Magento's backend, which handles all the data.
Why Go API-Driven?
- Flexibility to pick and mix technologies for your store's face.
- Easy scaling since each end works independently.
- Full creative control over every aspect of your site's look and feel.
But watch out for:
- The need for careful planning and technical skills for the API ties.
- Additional tweaks required to keep your SEO on point.
3. Custom Frontends:
Crafting your interface with JavaScript-based frameworks like React, Vue.js, or Angular means tailoring it precisely to your brand and goals.
The Upside:
- A storefront that matches your vision exactly.
- Enhanced performance that caters to your needs.
- Backed by supportive developer communities.
The Hurdles:
- Your team needs to be well-versed in the chosen tech.
- Ongoing maintenance will be part of your routine.
Choosing the right path for headless Magento depends on what your project demands, the skills your team has, and how you see your store growing. Each option has its benefits and challenges, so weigh them thoughtfully!
When Implementing Magento Headless in the Future

Looking ahead, headless Magento is paving the way for a versatile and tech-forward e-commerce future. Here's what to look forward to if you embrace headless commerce:
- Adapt to Emerging Popular Channels: As new selling platforms emerge—think native apps or virtual assistants—headless Magento enables you to connect to these fresh channels through an existing API.
- Implement Seamless Omnichannel Experiences: Headless design aims to provide a smooth shopping journey, regardless of the device or platform. The goal is to create a consistent and user-friendly interface for every potential customer touchpoint.
- Advance to Microservices architecture: Looking further forward, there's the possibility to break down the backend into smaller, more manageable microservices that work independently. While this option isn't widespread in current e-commerce platforms, including Magento, it's a shift that is expected to take root soon. This change will grant you even greater flexibility and make your store's frontend and backend more responsive to market trends.
Investing in a shift from a monolithic to headless approach positions your store at the forefront of e-commerce evolution. If you're ready to make your Magento store more adaptable and quick to respond to the latest industry shifts, our team is here to help guide the transition.
Challenges and Expenditures to be Prepared for When Your Magento Store Goes Headless

Transitioning to a headless Magento store is an endeavor that calls for readiness across multiple aspects of your business:
Development Teams:
Headless commerce necessitates a division of labor. You will need:
- Full-stack developers to maintain the backend workings.
- Frontend specialists with knowledge of Magento's unique features and modern frameworks like React JS.
Software Compatibility:
A crucial consideration is that not every third-party module is equipped for a headless setup just yet. You'll need to revisit your current integrations, tailoring them to fit the headless model or finding functional alternatives that complement the API-based structure. Fortunately, the tide is shifting, with an increasing number of solutions being developed to thrive in API-centric environments.
Investment in Time and Funds:
If you've concluded that a headless PWA is the next step for your e-commerce venture, it's vital to quantify the investment. Factor in the time required for the transition and the associated costs. The investment in a headless Magento is not just about spending but about envisioning the value it will bring to your store's future
Examples of Businesses that have Embraced Headless Magento
Let's take a look at businesses that have thrived after embracing headless Magento:

Known worldwide for the Rubik's Cube, this game and puzzle company revolutionized its online store with a headless Magento approach. The result? Their website loads in a flash, under a second, and now boasts new features like zoom on product images, a comprehensive navigation menu, promotional engines, and engaging content to guide customers' purchase decisions.

This Dutch fashion powerhouse brings style to the screen with a Magento-powered website that now loads its stunning high-resolution imagery at impressive speeds, thanks to its transition to a Progressive Web App (PWA). Clear product filters and grand visuals mix to offer an inviting shopping experience from start to finish.

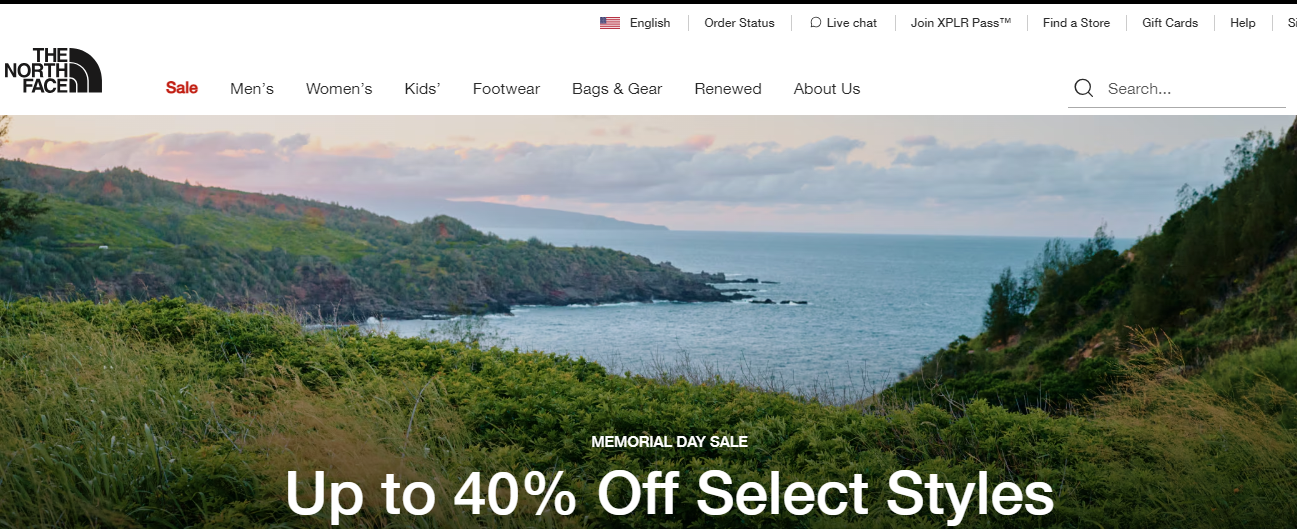
The renowned outdoor gear retailer embraced headless Magento and saw dramatic results—half the page loading time and a 30% rise in mobile transactions. A clear testament to the impact of a headless set up on performance and sales.

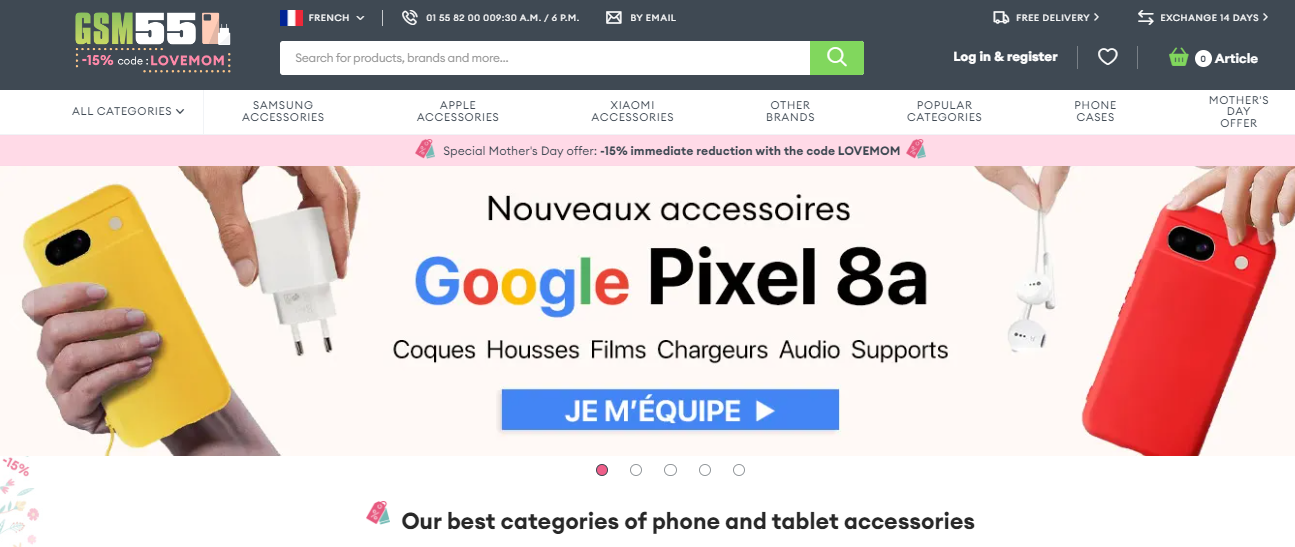
With a million-strong customer base, this French mobile accessory giant introduced a PWA and revamped their website design, addressing mobile conversion delays head-on. The overhaul led to a notable 30% increase in conversions and a significant drop in the mobile bounce rate.
The headless Magento benefits stand out as clear indicators for the future of e-commerce. For store owners looking at the next chapter of online retail, embracing headless Magento offers a chance to innovate, captivate, and elevate their customer's experience. As we've seen from the success stories, it's an investment that pays dividends in performance, satisfaction, and ultimately, sales. The momentum is growing, and the advantages are undeniable – it's an exciting time to take the step towards a headless Magento storefront. To know more about Headless Magento, get in touch with our Magento development experts today

Be productive using tools and techniques.

What Makes You Unique In A Job Interview


