Getting Acquainted with Fundamental Core React Concepts

React is taking over front-end development, and how! In 2020, it was the second most loved framework and will be stronger than ever in 2023. After all, React makes it so easy to create the most engaging and interactive web apps in no time and with minimal coding. With its one-of-a-kind solutions to all your minor and major front-end programming issues and watching how prompt, scalable, flexible, and powerful the platform can get, it’s no surprise that it is doing so well.
If you're ready to level up your front-end programming game, now is the ideal time to learn React. But first, it’s vital to get the core React concepts right. In this blog, we will go through fundamental React concepts so you can build applications that are efficient, effective, and easy to maintain.
Is React a Library or a Framework?
We get this question a lot, “Is React Native a framework or library?” Although we commonly call it a "framework," React is technically a JavaScript "library." Unlike a typical framework that offers a huge collection of resources, a library such as React is designed to provide specific functionalities that can be used individually.
Is React a good framework depends on the framework's design. In a framework design, decisions are already made, providing a clear direction for developers to concentrate on writing high-quality application-level logic. However, this doesn’t always prove to be flexible since the entire framework needs to be included even when only a small portion is needed.
For this reason, React is popular! After all, React most important concepts follow the Unix philosophy of providing excellent support for a single feature or functionality when required. Instead of requiring a full framework, React can be used as a flexible and efficient library that delivers specific features for building applications.
Virtual DOM
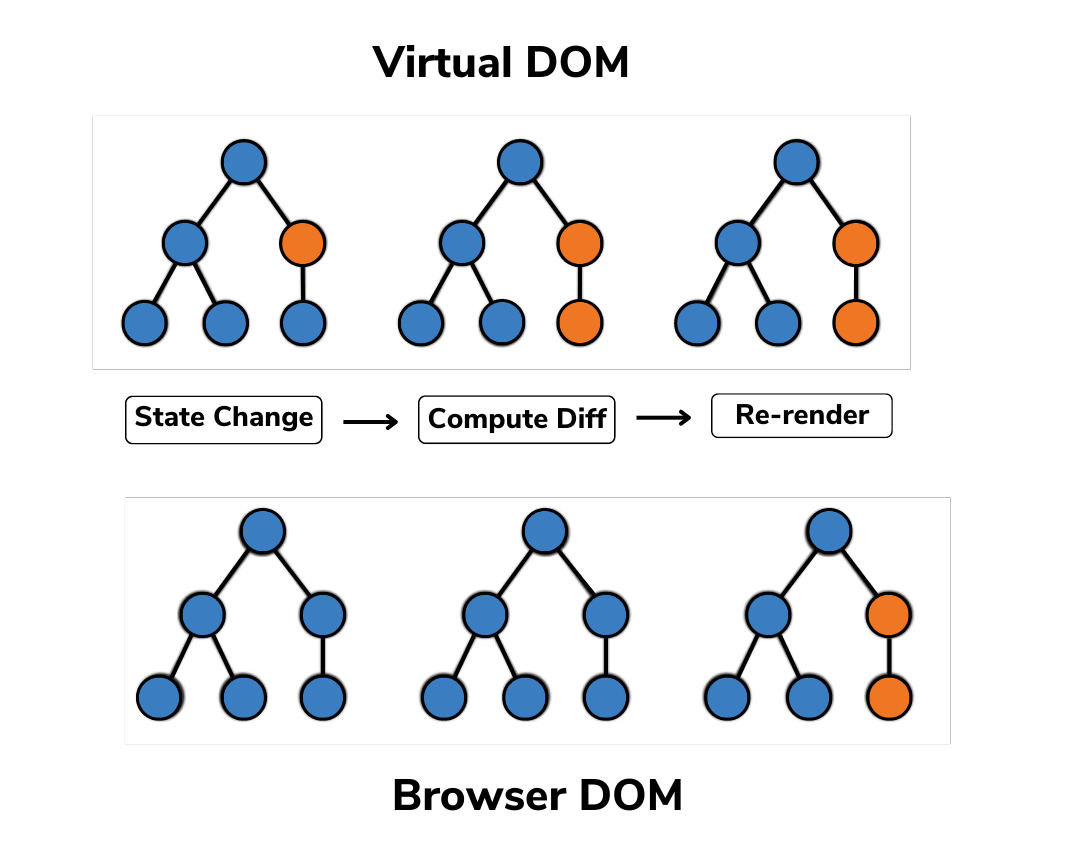
Now, let’s take you through what is virtual DOM in React with example! The DOM stands for Document Object Model. In simple words, it represents the UI of an application. Every time we change the UI, the DOM gets updated to reflect the change. The DOM is represented as a tree data structure. When we change the UI, the DOM re-renders and updates its children. The re-rendering of the UI makes the application slow.
For this solution, we use Virtual DOM. To know how React virtual DOM works, it’s crucial to know that the virtual DOM is only a virtual representation of the DOM. When the state of the application changes, the Virtual DOM gets updated instead of the real DOM.
Virtual DOM creates a tree every time, and its elements are represented as nodes. If any of the elements change, a new virtual DOM tree is created. The new tree is then compared, or "diffed,” with the previous tree.

This image highlights the nodes that have changed. It is shown in the form of red circles. Specifically, these nodes correspond to user interface (UI) elements that have modified their state. By comparing the altered tree with the previous version, the updated tree can be efficiently batch updated onto the real Document Object Model (DOM). This effective approach is a key reason why React is widely recognized as a high-performing JavaScript library.
In summary
All in all, now that you know what is virtual DOM and how it works, some key elements to remember are:
- The entire virtual DOM gets updated.
- The virtual DOM gets compared to what it looked like before you updated it. React figures out which objects have changed.
- The changed objects, and the changed objects only, get updated on the real DOM.
- Changes on the real DOM cause the screen to change.
JSX
Now, let’s talk about what is JSX React, what JSX stands for, and an example!
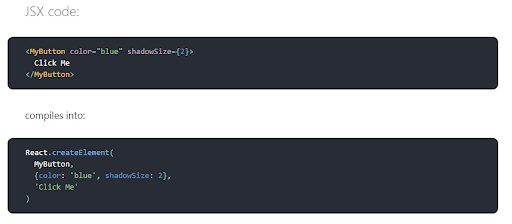
- JSX stands for JavaScript XML. JSX allows us to write HTML in React.
- JSX converts HTML tags into react elements such that React.createElement( component, props, …children) function.
Here is one of the React JSX examples to help you understand it better:

User-Defined Components Must be Capitalized
An example of React user-defined components is the following: In JSX, if we need to use a custom user-defined tag, we should use a capital letter in the starting letter. This is because when an element type starts with a lowercase letter, such that <div> or span>, it refers to a built-in component of HTML. If user-defined components start with a capital letter, it will be compiled into React.createElement(…) and will be defined in a JavaScript file.
Props in JSX
There are different ways to specify props in JSX.
JavaScript Expressions as Props
We can pass any JavaScript expression as a prop, by surrounding it with {}.
For example,
<SumComponent sum={1 + 2 + 3} />
Here, the value of props.sum will be 6 because the expression 1+ 2 + 3 gets evaluated.
String Literals
We can pass a string literal as a prop.
For example,
<TextComponent text={‘Good Morning!’} />
<TextComponent text=”Good Morning!” />
Both examples above are equivalent.
Props Default to “True”
If we do not pass a value for a prop, it defaults to true.
For example,
<TextComponent prop/>
<TextComponent prop={true} />
Both examples above are equivalent.
prop-types
We can use prop-types for checking types of passed properties of components, including functional components. This is known as functional component prop-types. With React prop-types in functional component, errors can be thrown if the types of passed properties don't match the expected types defined in the prop-types.
For example,
const studentPropTypes = {
studentName: PropTypes.string,
id: PropTypes.number
};
const props = {
studentName: ‘Asima’, // is valid
id: ‘hi’, // not valid
};
React Hook
What is a React hook? A hook in a React component is called a "special function." All hook functions begin with the word ‘use’. React hook functions can only be used in function components.
The most two popular hooks are useState & useEffect.
useState is a function component with stateful elements. There are many React hook examples.
To give you a Reactjs hook example,
function Example() {
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
)
}
useEffect used to manage side effects.
For example,
function Example() {
const [count, setCount] = useState(0);
useEffect(()=>{
Document.title =”You clicked ${count} times”;
});
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
)
}
Optimizing Performance
We know that React will lead to a fast user interface without doing much optimization for performance. Although, we can speed up the React application and work on optimizing React. If you want to know how to increase React app performance, you can try the following:
- Using Production Build
We can check it by installing React Developer Tools for Chrome.
If we visit a site with React in Production mode, the icon will be dark in the background. Similarly, if we visit a site with React in development mode, the icon will be red in the background.
Simply run the following to get a production build:
npm run build
- Take out unnecessary source code
Be extra careful when editing React’s source code since unintended changes can cause your app to crash.
- Get Chunky
Bundle the Javascript code into one minified file, which is fine for smaller React apps. The “chunks” can be delivered to the browser as needed.
This is how optimizing performance in React is possible.
In this blog, we have learned about the core React concepts and highlighted some of React's fundamentals, including the Virtual DOM, JSX, and React Hooks among other elements. It’s a must to learn these core concepts if you want to build efficient and effective applications that are easy to maintain.
So what is stopping you? Now that you have React concepts explained, it’s time to level up your front-end programming skills and learn React!

Developing Leadership Skills and Taking Accountability: How-to Guide

Experience of Organizing Hackathons at SJInnovation


