How Do You Convert Figma to HTML? An Easy Guide

Are you on the lookout for an easy way to convert Figma to HTML without coding? Well, you’re in just the right spot! Here’s a rundown of what we’ll cover in this straightforward guide:
- What is Anima? Before we jump in, let’s introduce Anima. It’s a clever tool that makes the whole design-to-code process a breeze, saving you both time and effort.
- Getting Started: We’ll kick things off by showing you how to set up your Figma files for the conversion process.
- Step-by-Step Conversion: You’ll learn the simple steps needed to transform your designs into HTML using Anima.
- Understanding the Results: We’ll walk you through what you’ll get in terms of HTML, CSS, and assets.
By the end of this guide, you’ll have a clear and easy method to bring your designs to life without any hassle!
What is Figma Format?
The term ‘Figma format’ refers to any design file made using the Figma tool, which is used to create websites, web apps, or other software applications. Figma is a cloud-based platform where designers can develop user-friendly UI/UX designs for their products.
When you make the leap from Figma to HTML, you can:
- Bring your designs to life with interactive, web-based prototypes
- Set up your own simple websites or landing pages
- Hand off clean, complete code packages for the whole user interface, making it a breeze for developers to speed up their work
Converting Figma Designs to HTML: Two Easy Approaches
Let’s break down how to turn your Figma designs into HTML with two solid methods:
Exporting Individual HTML Code Snippets
To get the code for specific components, layers, or frames in Figma:

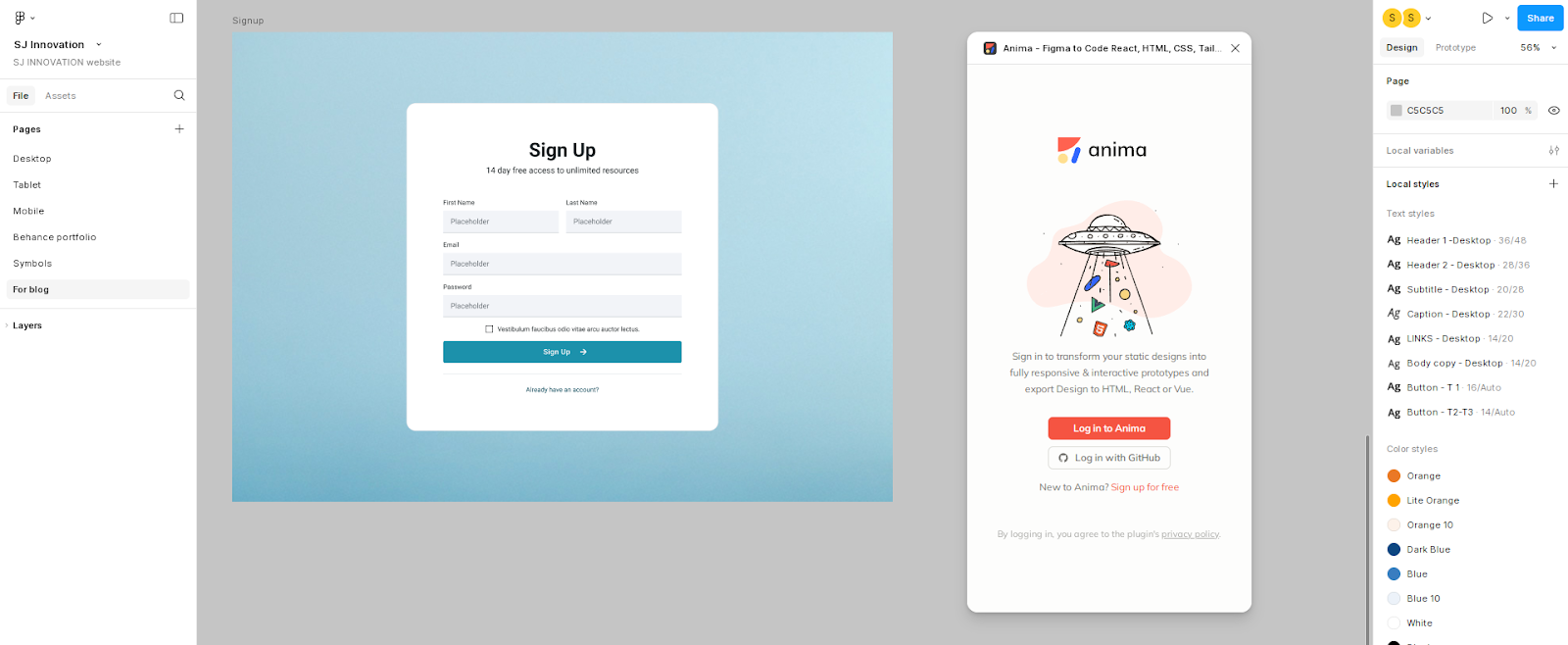
Activate Anima Plugin:
- Start by opening the Anima plugin inside Figma. You have the option to work in either Edit or Dev Mode.

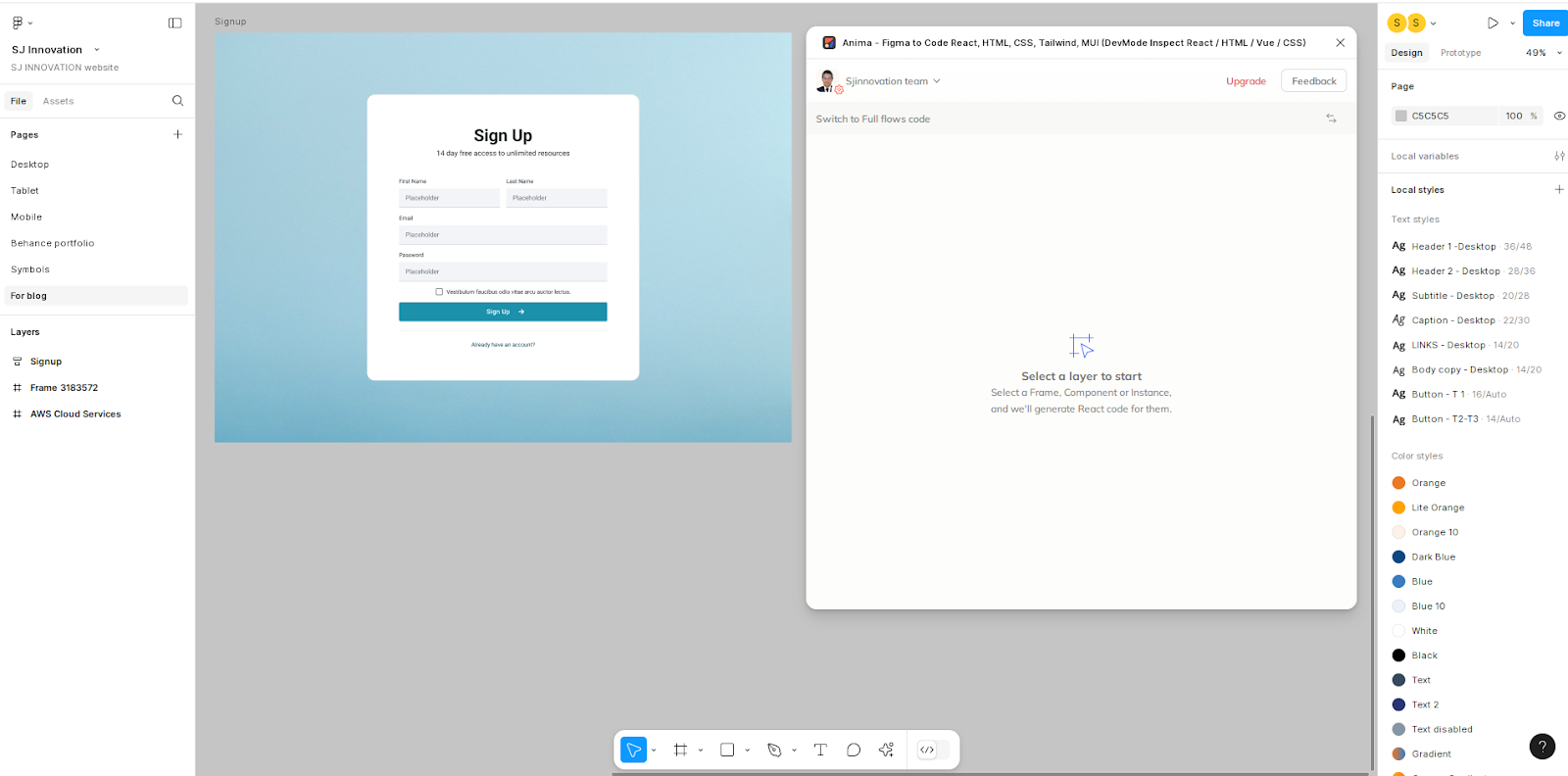
Select Your Component:
- Click on the component, layer, or frame that you want to convert to HTML. Anima will automatically generate the code for your selection.

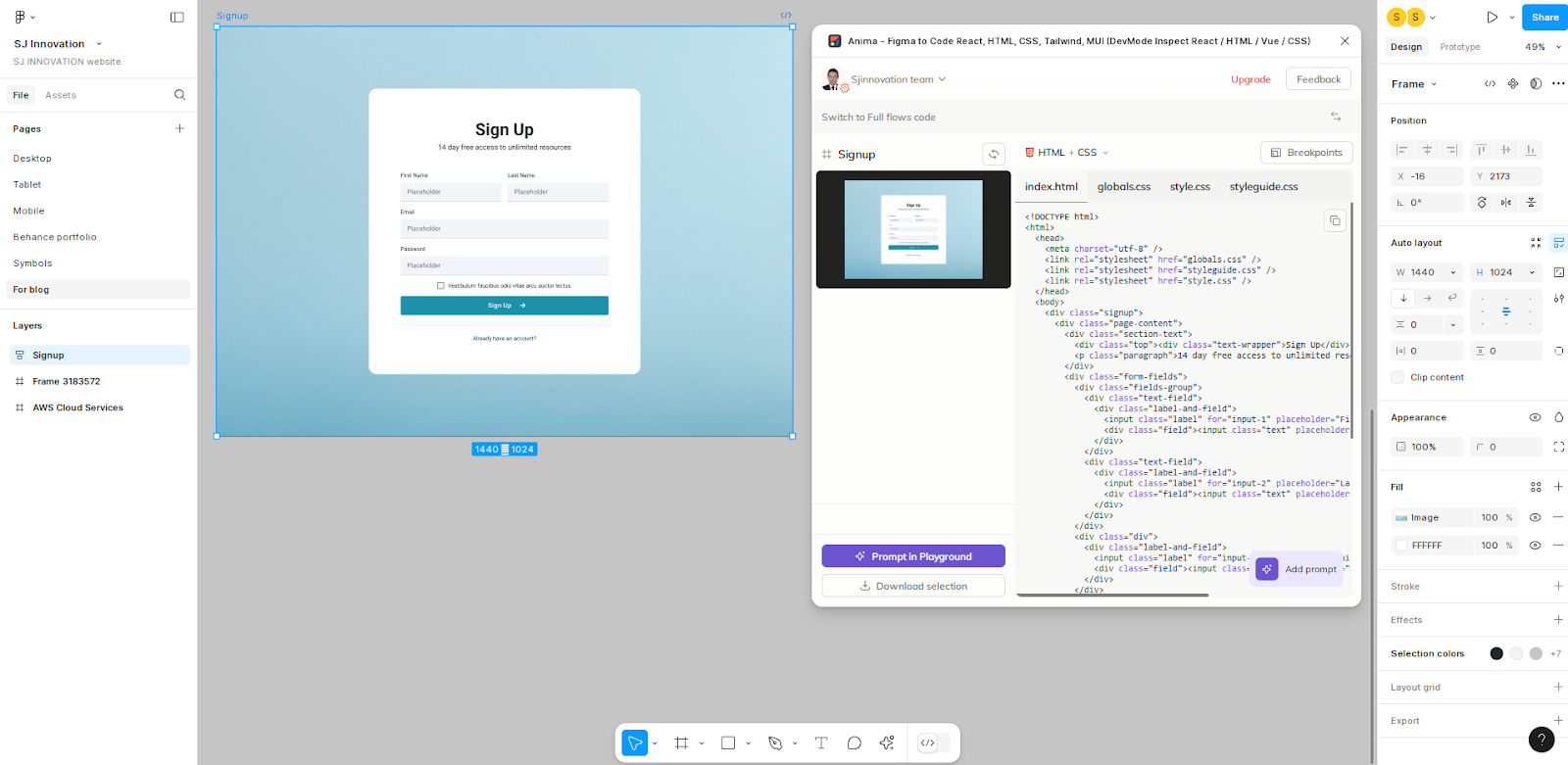
Copy or Download Code:
- You can now copy the generated code directly from Anima, preview it in the playground, or download everything as a complete package for further use.
Exporting Complete HTML Flows:
For exporting an entire design flow:
Open Anima Plugin:
- Within Figma, open the Anima plugin and navigate to the "Full Flow" option.
Get the Code:
- Select the screen for which you want to generate HTML and press the “Get Code” button.
Download Code Package:
- Sync your design with the Anima web app. You can then download the full code package, which includes HTML, CSS, and all necessary assets.
Getting to Know Your Code Package
After downloading, you’ll get a ZIP file stuffed with all the key elements to bring your design to life online:
- HTML files
- CSS stylesheets
- Image assets
- Font files
This package will head straight to the spot you choose on your computer, giving you all the tools to transform your Figma design into a stunning web experience!
Discovering Anima's Automatically Generated Code Package
Once you grab the files, you can jump right in and preview your design by opening the HTML file in your browser. This gives you a live look at how everything works, including all those responsive elements and interactions, just like the real deal.
If you peek at the code in any text editor, you’ll see well-organized HTML and CSS. Each screen you design gets its own HTML and CSS files, and any screens that share breakpoints will use the same files.
Using AI for Personalized Code
Anima's AI features let you customize your code right inside Figma. Here are some of the standout options you have:
- Improve accessibility with ARIA tags and semantic HTML
- Adjust coding styles to match your preferences
- Generate logic-based code snippets
For more details on customizing your Figma-to-HTML experience using AI, don’t miss our thorough guide.
Building Email-Ready HTML
If you’re looking to create email templates, Anima has got your back with inline CSS support. Just opt for the "Email-compatible" CSS option and check out the preview in the playground. You can find more info in our extensive guide.
Why Go with Anima for Figma-to-HTML Conversion?
With over 1.2 million Figma users worldwide vouching for it, Anima really shines for a bunch of reasons:
- Responsive Design: You can easily generate adaptable HTML and CSS using auto-layout or breakpoints.
- Developer-Friendly Code: Get clean HTML and CSS that aligns with best practices.
- Efficiency: Developers can roll out projects up to 10 times faster.
- AI-Driven Customization: Tailor the exported code for specific frameworks, coding practices, or animations.
Whether you’re prototyping, launching landing pages, or working with developers, Anima makes your Figma-to-HTML process smoother and more efficient, all while maintaining top-notch quality!
So there you have it. Need more help with how to convert Figma to HTML? Don’t hesitate; connect with our team of experts for a free consultation today!

Best UX Practices for iOS App Design Success: Part 2

How Do You Convert Figma to HTML? An Easy Guide