How to Embrace Color Accessibility: Inclusive Design Strategies that Work!

A lot has been said about accessible design, but ever looked at color accessibility? After all, colors impact our daily lives and have the potential to evoke emotions and sensations in various contexts.
It’s not just about using aesthetically pleasing colors or a feature that is “nice to have”. You may think you have a good contrast of colors planned for your site, but then, if people perceive these colors differently, it can make interfaces incredibly difficult to use. That’s where color accessibility: strategies for inclusive design come into play. It's about taking a fresh look at the way we engage with a diverse range of users to craft accessible and inclusive designs for everyone. In this blog, we will explore the essential principles that guide UX Designers in creating designs that are inclusive and easy to use for everyone. Are you ready to ensure every user has an enjoyable and smooth digital journey? Let's get started.
What is Color Accessibility?

Color accessibility is more than just a design consideration; it’s a fundamental aspect of creating an inclusive digital experience. When we talk about color accessibility, we’re addressing the ability of all users—regardless of visual abilities—to perceive and interact with content effectively. This encompasses the thoughtful use of a color accessibility palette and having a n inclusive design strategy in place to ensure that information is not conveyed solely by color, allowing those with color vision deficiencies to equally access the digital medium. But why is color accessibility so crucial?
Why Bother about Color Accessibility?
When designing digital products for a diverse audience, color choice is crucial. Know the best color combinations for accessibility and keep brand identity design in mind.
Colors:
- Communicate your brand identity
- Convey information
- Shape the user experience.
However, not everyone perceives colors the same way.
Some users may be color blind, visually impaired, or accessing your product in different lighting conditions. This is why accessibility must be a top priority when incorporating colors into your designs.
By making inclusive color choices, you ensure that your digital products are usable and enjoyable for all users, regardless of their visual abilities or environmental factors.
When considering color accessibility, one must acknowledge the varying degrees of how people perceive color. From total color blindness to the more common deuteranomaly, or red-green color deficiency, the spectrum is wide and considerably common. It's estimated that color vision deficiency affects approximately 1 in 12 men and 1 in 200 women globally. Thus, overlooking this aspect means failing a sizable number of the potential audience.
Prioritize Contrast Grading Criteria
It’s crucial to priortize accessibility color contrast guidelines. Contrast and color choices in design helps to guide users, influence moods and emotions and often dictate the usability of a product. Recognizing the colors and their contrast are often taken for granted by those with typical vision, but for others, this poses a real challenge.
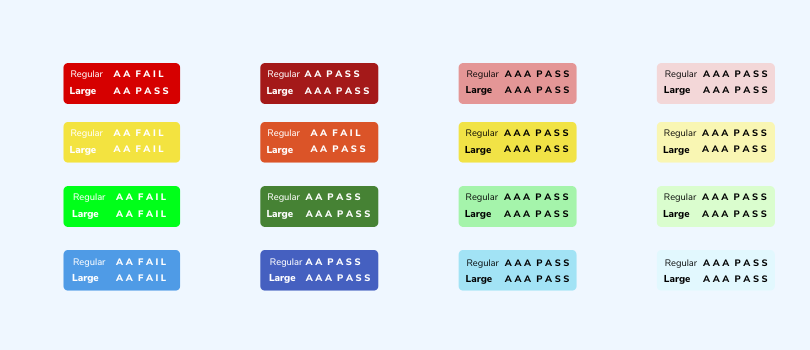
Let's simplify contrast standards. Think of contrast levels like medals: 'A', 'AA', and 'AAA'. The 'AAA' level is the ultimate goal for making your content accessible.
To meet the W3C standards, aim for at least 'AA' contrast. This applies whether you're checking text on buttons, ensuring readable backgrounds, or making navigation bars clear. The evaluation comes in two sizes: regular and large. Regular is your standard text size, around 16px. Large text is either bold and 18px or regular but bigger at 24px. Let's aim high to create designs that everyone can see clearly.

An inclusive design acknowledges these differences, ensuring that information conveyed through color is also presented in other forms, like text labels or patterns.
You should know that achieving accessibility starts with a clear set of criteria, which you can find in the WCAG 2.1 guidelines. These guidelines are your roadmap to creating experiences everyone can use.
The Best Color Combinations for Accessibility
Let's focus on color choices that are friendly for those with color vision deficiencies (CVD). People with normal vision can detect all three primary colors of light: red, green, and blue. But for those with a CVD, colors can blend. They come in four main types:
- Protanopia makes red shades less vibrant.
- Deuteranopia dims green hues.
- Tritanopia lessens the intensity of blue.
- Achromatopsia affects the perception of all three colors.
For an inclusive design, steer clear of these color pairings that can be problematic for people with CVD:
- Red with Green
- Light Green with Yellow
- Blue with Purple
- Blue with Grey
- Green with Grey
- Green with Blue
- Green with Brown
- Green with Black
By choosing colors wisely, we can create a better experience for everyone.
Ensure Visibility with Contrast Tools
Leverage resources like WebAIM's Contrast Checker to make sure your text and key visuals pop against their backgrounds.
Steer Clear of Color-Only Cues
Always pair color with other identifiers (like text or patterns) to guarantee that color-blind users can access the information.
Test for Color Accessibility
Frequently use color-blindness simulators to check that your designs stay clear and distinguishable to users with various color vision challenges.
Take Note
To achieve inclusivity and accessibility in your color choices, remember these two key points:
- Never rely solely on color to communicate information or actions.
- Always maintain a strong contrast between elements in the foreground, like text or icons (including form borders and other elements), and their backgrounds.
Following these guidelines ensures that everyone can navigate and understand your content with ease.
Make Navigation Keyboard-Friendly

Keep in mind, that not all users can wield a mouse. To include them:
Check Your Interfaces: Frequently test to confirm that every part of your design works with keyboard shortcuts. Think about menus, forms, and anything users interact with.
Intuitive Tab Sequence: Arrange your site or app so that tabbing through it makes sense. It should be naturally easy for keyboard users to get around.
Highlight Focus Points: Use noticeable visual signs to track keyboard navigation—for example, buttons or menus that light.
Ensure Interactive Elements Work for Everyone

True accessibility is about perfecting every detail. Make each button, link, and control simple for screen-reader users and intuitive for all.
User-Friendly Buttons: Buttons and controls should be sizable and clearly labeled for easy interaction.
Screen Reader Friendly: Adopt semantic HTML and ARIA roles, making your content navigable and audible through screen readers.
Clear Interaction Feedback: Give users clear sound or visual responses to their actions, confirming their successes and guiding them when adjustments are needed.
Use Essential ALT Text for Images
Remember, images only share their story when everyone can access them. ALT text is key to making images meaningful for all.
Brief and Meaningful: Craft ALT text to be short and to the point, capturing both what the image shows and its purpose.
Provide the Full Picture: Context is crucial for ALT text. Don't just label an e-commerce image as "photo"; describe the product it presents.
Describe Actionable Icons: Icons need ALT text too, particularly if they perform actions, like a search icon. Make sure their descriptions explain what they do.
Ensure Animations Enhance, Not Overwhelm

Animations should breathe life into your designs without causing discomfort. Fast-moving or flashing elements can be harmful to some users.
User-Controlled Animations: Allow users the option to tone down or entirely disable animations for their comfort.
Safe Animation Practices: Avoid using elements that flash rapidly—this helps prevent seizures in users who are sensitive.
Motion Sensitivity Checks: Continuously evaluate your design for motion sensitivity to guarantee a pleasant experience for everyone, including those prone to motion-induced discomfort.
Include Transcripts and Captions for All Multimedia
Every video needs captions and a transcript to be truly inclusive. This way, your content reaches everyone, including people with hearing difficulties and those in quiet spaces.
Top-Quality Captions: Your captions should be precise, in sync with the audio, and comprehensive, covering all spoken words, speaker identities, and significant sounds.
Audio Transcripts Available: Offer transcripts for any audio material like podcasts, ensuring they are easy to find alongside the audio.
Regular Usability Tests: Consistently check your multimedia with people who depend on transcripts and captions to guarantee a smooth user experience.
Keep UI Text Clear and Straightforward

For a great user experience, your words should be as clear and inviting as your design. Skip the complicated jargon and opt for simplicity.
Speak Plainly: Use language that anyone can understand. Explain any technical terms if you must use them.
Stay Consistent: Stick to the same words and phrases throughout your app or website to keep things clear.
Test with Your Audience: Regularly check your text with a varied group of users to make sure it's easily understood by all, regardless of their reading skills or cognitive abilities.
User Feedback is Key

The most critical step after tweaking your design is to seek honest feedback. Conduct user testing to evaluate the color accessibility improvements in your designs. Remember, while data can inform your decisions, it shouldn't dictate them. Even with best practices in place, user feedback might surprise you, sometimes challenging these guidelines. The real challenge is incorporating that feedback to foster an accessible space. Through rigorous testing and prototyping, you'll discover the right balance.
Crucial ColorBlindness Tools
Here are some colorblindness tools:
Color Blindness Simulators:
- Coblis Color Blindness Simulator: Simulates how a website appears to people with various color vision deficiencies.
- Color Blindness Simulator Figma Plugin by Sam Mason de Caires: Allows designers using Figma to see their designs through the eyes of people with color blindness.
- Colorblindly Chrome Extension by Andrew Van Ness: Applies color blindness filters directly to webpages you visit in Chrome.
- I Want To See Like The Color Blind Chrome Extension: Similar to Colorblindly, lets you view webpages with simulated color blindness in Chrome.
- Color Oracle (Windows, Mac, Linux): Simulates how people with common color blindness see websites and images.
Color Contrast Checkers:
- Check My Colours (website URL analysis): Analyzes a website's color scheme and provides accessibility feedback.
- WebAim's Color Contrast Checker (individual color comparison): Checks if two individual colors meet color contrast accessibility guidelines.
While the solutions presented here may not suit every scenario, the underlying principles aim to guide your future designs toward greater inclusivity, especially for individuals with Color Vision Deficiency (CVD). If you need more details on color accessibility or need help with visually stunning designs, get in touch with our front-end development experts today!

Emotional Intelligence in Project Management

Qualities to Become a Good Software Tester