Enhance and Optimize UI Consistency with Pattern Lab and Atomic Design

First impressions matter, and in the world of design, they can make or break a user experience. After all, users only interact with your website or app through the UI, which makes one thing certain—you’ve got to make the UI count!
Designing a user interface (UI) for a website or application is an intricate process that needs careful planning and organization. No one wants to deal with a badly designed UI. With the increasing complexity of modern web applications, it's more important than ever to have a consistent and reusable set of UI components. That's where Pattern Lab proves to be very useful!
You can optimize UI with Pattern Lab very easily. But first, we’ll help you understand atomic design principles, what is Pattern Lab, its fundamentals, and how it makes the job of a front-end developer simpler.
What is Pattern Lab

To understand what is Pattern Lab, you first need to know what atomic design principles are all about.
Pattern Lab is a powerful tool that enables a pattern-driven approach to organizing UI components. It is based on the principles of atomic design developed by Brad Frost, which involve breaking down larger design systems into smaller, reusable components. This approach begins with the smallest building blocks of a design, known as atoms, and gradually combines them into more complex elements and components.
By utilizing Pattern Lab, we can generate a site that binds all UI components together in a cohesive manner. This approach has several benefits of using Pattern Lab, including improved consistency across an application or website, enhanced efficiency and reusability, and simplified maintenance and updates.
You can optimize UI with Pattern Lab effectively because it is an application that implements the atomic design methodology to help designers and developers organize their UI components in a pattern-driven approach. It is a site generator that binds all components together to create a cohesive and consistent design system.
It's basically the practice of breaking up large pieces of design into small chunks that will be consistent and reusable components.

What are the Framework Building Components of Pattern Lab?
The framework building components of Pattern Lab are comprehensive and are categorized into five types: atoms, molecules, organisms, templates, and pages.
Atoms: Atoms are the fundamental building blocks of a design and consist of basic design elements like buttons, search fields, form elements, and labels.
Molecules: Molecules are groups of atoms that function together as a unit, such as a search navigation that combines a search button, a search field, and a label.
Organisms: Organisms are more complex groups of molecules and atoms that work together to define sections of an application, such as a header, a footer, or a related blog post section.
Templates: Templates are placeholders for organisms, created by grouping multiple organisms together. Examples of templates include a blog page template, a login page template, or a shopping cart page template.
Pages: Finally, pages are created by combining a template with real content, resulting in a fully functioning page within the application or website.
In summary, the framework building components of Pattern Lab consist of atoms, molecules, organisms, templates, and pages, which work together to build a cohesive and consistent design system.
Advantages of Using Pattern Lab

There are a few advantages of using Pattern Lab:
Align goals and objectives: Using Pattern Lab can bring many advantages to your UI design process. By facilitating collaboration between designers and developers, you can ensure that everyone is working towards the same goals and using the same set of components. This can lead to greater consistency, faster development times, and a more cohesive design.
Get a more modular and scalable design: By breaking down designs into smaller, reusable components, you can achieve a more modular and scalable design. This can make it easier to maintain and update your designs over time, as well as more efficiently create new designs in the future.
The Combination of Drupal and Pattern Lab

In the Drupal community, there has been a growing interest in utilizing Pattern Lab since the release of Drupal 8 with Twig. This is because Pattern Lab's Twig templates and CSS can be utilized by Drupal as a service, allowing front end developers to work independently without being dependent on Drupal development.
By using Pattern Lab, front end developers can begin their work with greater speed and independence, resulting in faster and more efficient workflows. This has made Pattern Lab an increasingly popular tool in the Drupal community in recent years, as it provides a more flexible and streamlined approach to Drupal development. Some use cases of Pattern Lab in Drupal include creating reusable components, building design systems, and facilitating collaboration between designers and developers.
How to Install Pattern Lab?
If you’re wondering how to install Pattern Lab, start by navigating to the directory where you would like to install it from your terminal window. Once you have navigated to the desired directory, type the following commands:
1. git clone https://github.com/pattern-lab/edition-node-gulp.git
2. npm install
3. gulp patternlab:serve
Running npm install will pull down the latest dependencies, and gulp patternlab:serve will generate and self-host Pattern Lab, opening the frontend in your default browser.
Creating One Atom in Pattern Lab
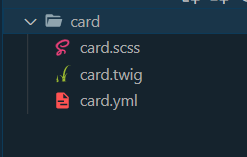
Now let’s talk about creating one atom in Pattern Lab. You will need to create three required files: a markup file, a styles file, and a static data file. For example, if you want to create an atom for a card component, you will need to create the following files: "card.twig" for the markup, "card.scss" for the styles, and "card.yml" for the static data.

The default card.html.twig is
{% if card %}
<div {{attributes.addClass(classes) }}>
{{ card }}
</div>
{% endif %}
We can integrate atom via {% include %}
{% if card %}
{% include "@atoms/card/_card.twig" with {
"card_level": 3,
"Card": ;
} %}
{% endif %}
To make an atom a reusable element, we can import it and add fields that allow us to pass values to the atom as needed.
Pattern Lab provides a visual panel that makes the work of front end developers much easier. This panel allows developers and clients to check the design and even add new atoms as necessary to create the desired components.
There are many Pattern Lab examples you can take learn from. For example, if you need a new widget on your website, you can check if it can be built using existing atoms in the design system. If so, you can create a new molecule in Pattern Lab. If not, you will need to create new atoms to build the new widget. This way, if any future components need to share elements from the new widget, it can be easily accomplished in a consistent manner.
To learn more about Pattern Lab, you can visit the following resources:
https://drupal-pattern-lab.github.io/
So there you have it! We hope this blog has taught you a thing or two about enhancing and optimizing UI Consistency with Pattern Lab and Atomic Design. You can always get in touch with our skilled and proficient team of front end developers to know more or if you need assistance with any website design related issues!

Why Automation Testing Cannot Completely Replace Manual Testing

The Significance and Benefits of Project Manager Meetings


