Email Template – Out of the Ark

What is an Email Template?
An email template is a preformatted email that you can use to create your own unique email campaign! There are several techniques to create email templates. This post will go over the most common technique using HTML.
Why are Email Templates important?
Email marketing campaigns dominate the field as a way for businesses to reach out to customers remotely. Every business is getting more serious than ever about email marketing and that’s why it’s a timely skill to learn building Email templates.
By now you know what an Email Template is and why it is used by so many companies such as Janssen Pharmaceuticals with Ferring, optimist, and so on. Even for our own company, SJ Innovation, we use these templates for company branding and reaching out to clients.
Now I’ll give you a quick overview of Email Templates
To begin with, a must is using tables. Yes, you heard me right! You have to create the layout with tables only. There are so many things you can not do while developing an Email, which for me is the biggest challenge! (Now I hope you can relate to this title :D).
CSS3, HTML5 is a big NO-NO here! You have to stick with the older methods no matter how challenging the design is! With every update on Gmail, Outlook or the browsers you use might need to update your code. No worries, as there’s no rocket science behind this; you only have to know the basics and have some experience in problem-solving.
I’ll show you some small examples!

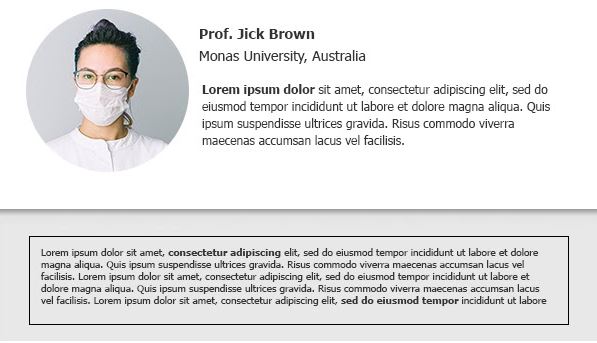
- For the box-shadow, I had to use an image as you can not simply write box-shadow code in emails

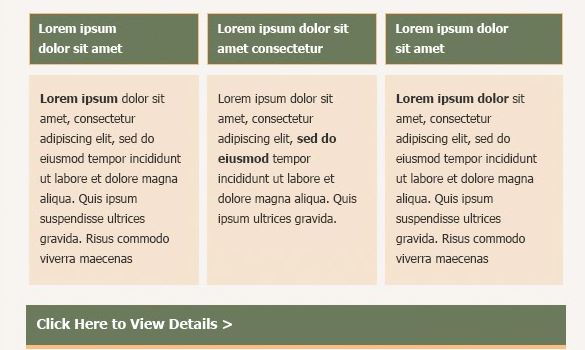
- Again for this kind of section you can not use pseudo-elements and create an arrow. You have to use this as an image in between the tables or you can include that with the image.

- You also can not use margins in emails. If you want to do a layout like this and give space in between the elements then you have to wrap it within a parent td and use padding on that.
- The very basic border-radius will not work on all the clients, so you either have to use images on that portion or you have to tell the client that he/she might not see the rounded border on some particular clients.
That’s how the emails are!
Now the question you may have is if you’re a beginner can you start working on it? Yes, you can if you know the basics of front-end (Html & CSS only). You can get some additional things on https://www.litmus.com/ There you can find basics of some advanced aspects of Emails. For Outlook, you might need to write some extra code [ghost tables] which you can easily find in this link.
The thumb rule is to do a good structure that will work across different platforms. So while developing, write code in such a way that it works for all the clients. The standard width of the email should be 600px.
I’ll give you an example of a two-column layout here
So this is the way I code, obviously there are many but I like to keep it simple and wrap the tables whenever needed. But for me, simplicity always works better.
But again, there are some things which won’t work. Sometimes using `width: 50%` might not work, don’t panic just give it a try in another way. Use `px` instead of using `%`.
Still, if it’s not working try wrapping the table, do some changes to code, see how it works for you because Emails are more into the experimental side with limits of course. If you still face any issue, go to the email geeks. Login to this and ask, and someone will reply to you :)
The more you’ll get into the email, the more ways you’ll find to fix the issues. Some issues are those you can simply fix with height and width and set different values for in Outlook and other clients. Some stubborn issues might not get fixed easily, but don’t give up. Keep trying if you’re still not having the exact same thing. If the design is way too hard, then images are the lifesavers. Just replace that section with an image. Because, no matter how hard you try, there are some things you can not do on Emails.
That was quite simple, right? Let’s get into a deeper side of Emails. In some cases, you might have to use background images and GIF images, which will definitely create issues on the Outlook client. Don’t worry, as you only need to work with a bit of difficult code. However, you can achieve what you want. Yes, for GIF images you have to use the static version on outlook.
Here is an example of how you can use background images
Now after you finish developing, then comes the part of testing. For this you need devices. But it’s not possible to have all the current and most used devices. The replacement can be Email on acid. You test it there. It’ll have all the recent devices.
Finally, the more you practice the better! Although I was not a pro in the beginning, the more I worked, the more I developed my problem-solving skills and learned different tricks.

Emotional Intelligence in Project Management

Qualities to Become a Good Software Tester