Magento Salesforce Integration

Salesforce is a customer relationship management that connects a variety of businesses and their customers. Salesforce CRM is the place where every business can synchronize their customer experience. Considering an example of online shopping, it could be a customer placing an order on your webstore which is synced with Salesforce. Salesforce also has the ability to keep everything updated (Salesforce records) so that customers have a real time experience.
How to use it?
Having brief information about Salesforce, let's look at how you can use it for both Magento development services and your business needs. Let's take it one step at a time to see what needs to be done:
- Firstly, all of your company or organization needs to have a Salesforce account.
- Once a Salesforce account is being set up, you are provided with some secret information such as client ID, client secret and refresh token. This secret information is used by Salesforce to authenticate each and every request made by your application.
- Before making any request to Salesforce, you need to get a bearer token from their server using the provided secret information.
- Once you get a bearer token, you can make any request to Salesforce servers by passing this bearer token in the request header.
The process shown above is a generic approach that can be used regardless of the language in which your application is programmed.
To demonstrate data synchronisation with Salesforce, this article will use a PHP-based Magento ecommerce platform. A simple example will show how orders can be synchronized in Magento development services with Salesforce. So let's get started.
Demonstration
Here are the steps that need to be followed:
- Create a basic structure of the custom module
- Create a form template with the required fields
- Integrate form into cart page
- Make a request to the Salesforce server to push order information.
- Deployment and Testing
Create basic structure of the custom module
- Goto magento app → code directory
- Create a directory and name it as SJInnovation (Sjinnovation is vendor name)
- Navigate to app → code → Sjinnovation directory
- Create a directory and name it as SalesforceIntegration (SalesforceIntegration is the module name)
- Create registration.php in app → code → Sjinnovation → SalesforceIntegration directory and add the following code
<?php \Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Sjinnovation_SalesforceIntegration',
__DIR__
);
?>
- Create etc directory in SalesforceIntegration directory
- Create module.xml file in SalesforceIntegration → etc directory with the following code
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Sjinnovation_SalesforceIntegration" setup_version="1.0.0">
</module>
</config>
- We are done with the skeleton of the basic custom module. Let’s upgrade the setup. To do so, fire the below commands
- php bin/magento setup:upgrade
- php bin/magento cache:clean
You can always check the status of the module using the following command
php bin/magento module:status Sjinnovation_SalesforceIntegration
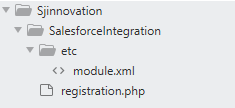
Resulting directory structure of the module is as shown below

Create a form template with the required fields
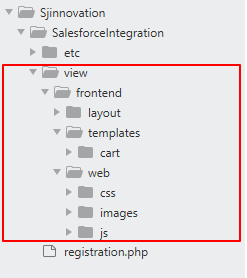
- Create a directory structure as shown below

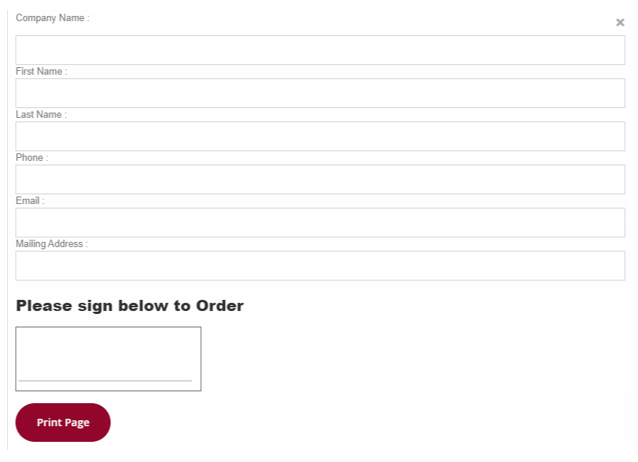
- Create a new file with the following code in the cart directory and save it as additional-user-details.phtml
<div id="myModal" class="modal">
<div class="modal-content">
<span class="close">×</span>
<form>
<div>
<label for="comapanyname">Company Name :</label><input type="text" id="comapanyname" name="comapanyname" required/>
</div>
<div>
<label for="fname">First Name :</label><input type="text" id="fname" name="fname" required/>
</div>
<div>
<label for="lname">Last Name :</label><input type="text" id="lname" name="lname" required/>
</div>
<div>
<label for="phone">Phone :</label><input type="number" id="phone" name="phone" required/>
</div>
<div>
<label for="email">Email :</label><input type="email" id="email" name="email" required/>
</div>
<div>
<label for="mailing-address">Mailing Address :</label><input type="text" id="mailing-address" name="mailing-address" required/>
</div>
<div id="signArea" >
<h2 class="tag-ingo">Please sign below to Order</h2>
<div class="sig sigWrapper" style="height:auto;width: 310px;">
<div class="typed"></div>
<canvas class="sign-pad" id="sign-pad" width="300" height="100"></canvas>
</div>
</div>
<button id = "btnSaveSign" type="submit">Print Page</button>
</form>
</div>
</div>
- Create a new file with the following code in the cart directory and save it as print-button.phtml
<div class="cart-print">
<button id="myBtn" class="print primary-button"><?= $block->escapeHtml(__('Sign Confirmation')); ?></button>
</div>
Integrate form into cart page
Create a new file with the following code in the layout directory and save it as checkout_cart_index.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<css src="Sjinnovation_SalesforceIntegration::css/local.css" />
<script src="Sjinnovation_SalesforceIntegration::js/e-signature.js" />
</head>
<body>
<referenceContainer name="cart.summary">
<block class="Magento\Framework\View\Element\Template" name="checkout.cart.print" after="-" template="Sjinnovation_SalesforceIntegration::cart/print-button.phtml"/>
</referenceContainer>
<referenceContainer name="checkout.cart.container">
<block class="Magento\Framework\View\Element\Template" name="checkout.additional.user.details" template="Sjinnovation_SalesforceIntegration::cart/additional-user-details.phtml" after="checkout.additional.company.details"/>
</referenceContainer>
</body>
</page>
You can modify the layouts as per your requirement. Also, you can apply your own CSS and JS from the module itself. In the above layout file, it is shown how CSS and JS can be applied to cart page using <css> and <script> tag respectively.
Push order information to Salesforce.
As we mentioned earlier in the generic approach discussed in the “how to use” section, we need a bearer token from Salesforce to push data to Salesforce servers.
The first step is to obtain a bearer token (access token) using secret information. Salesforce provides an endpoint to get bearer tokens by passing this secret information. You need to make a get request to this end point as shown below
You can make a call to this endpoint either from Javascript code or PHP code. On successful call to the above endpoint, you will receive a response object. Extract the bearer token (access token) from the response object and store it.
Here is a Javascript code snippet of how you can make a request to Salesforce endpoint
require(["jquery"],function($){
$(document).ready(function() {
$("#btnSaveSign").click(function(e){
e.preventDefault();
var myUrl = 'https://YourSalesforceEndpointURL';
var methodData = {"StageName" : "New Opportunity","Name" : $("#comapanyname").val() , "SalesforceAttribute" : "attributeValue"};
$.ajax({
headers: {
'Authorization': 'Bearer '+ 'Your Bearer token goes here',
'Content-Type': 'application/json'
},
type: 'post',
dataType: 'json',
crossDomain: true,
data: JSON.stringify(methodData),
success: function (data) {
console.log(data);
},
url: myUrl
});
});
});
});
Kindly replace the myUrl variable value to your company’s Salesforce endpoint URL. Modify key value pairs of JSON payload that is sent along with the request as how it is configured in your Salesforce account.
Deployment and Testing
Run the following commands to deploy the custom module
- php bin/magento setup:upgrade
- php bin/magento setup:di:compile
- php bin/magento setup:static-content:deploy -f
- php bin/magento cache:clean

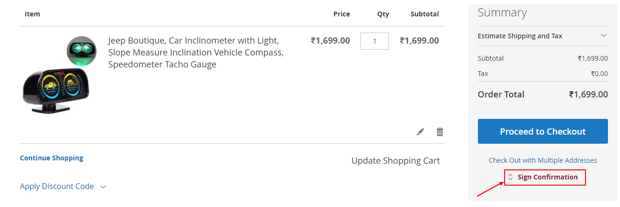
On the click of Sign Confirmation, the user is provided with the form to fill in details:

Get a complete range of Magento Development services from our experts.

Qualities to Become a Good Software Tester

Case Study: Eyedefmedia


