Steps to Optimize Performance in React

When building a React app, you put a lot of thought process about how it should look and how it should work. However, it won’t do much good if the end-user doesn’t encounter a smooth-sailing user experience. How can users seamlessly use the React application? Well, by making sure you as a developer examine the performance and optimizing React for the user experience of course!
After all, it’s only if we get maximum performance from an application, we get the desired success we’re looking for.
In this blog, today I will be talking about how we can React performance test to significantly enhance speed and performance.
Top Tips to Follow for Performance Optimization in React
Initially, we obtain impeccable performance from a React app but after a certain point, when a project gets bigger and big data needs to be handled, then we don't get the performance we require.
When this happens, we can follow some sure-shot techniques and methods for React optimization.
Today, I will discuss five major ways of React optimization:
- Large Rendering
- Large Bundle Size
- Scaffolding
- Unnecessary Rendering
- Download on Demand
Large Rendering
Generally, this happens for large data. If you have any large data in your project you should not render this data directly. If you render directly then two situations are bound to occur. Either it might increase the response time of the webpage or your application might be crushed.
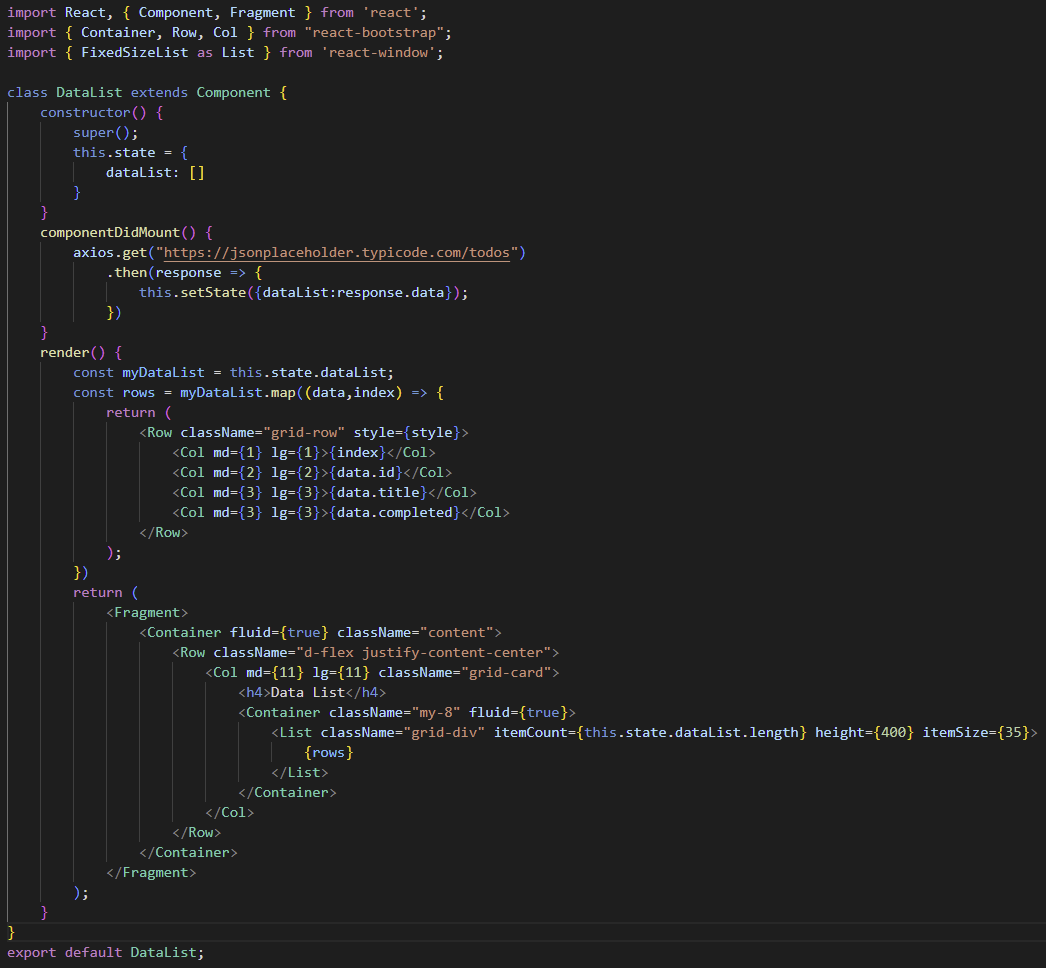
You can use react-window which will load data from the database when needed.
Here is an example of how to use react window:

Large Bundle Size
When we build an application in production, some javascript bundle files are created for that and
sometimes the file size is bigger than 1 MB so it increases the initial loading time of the site.
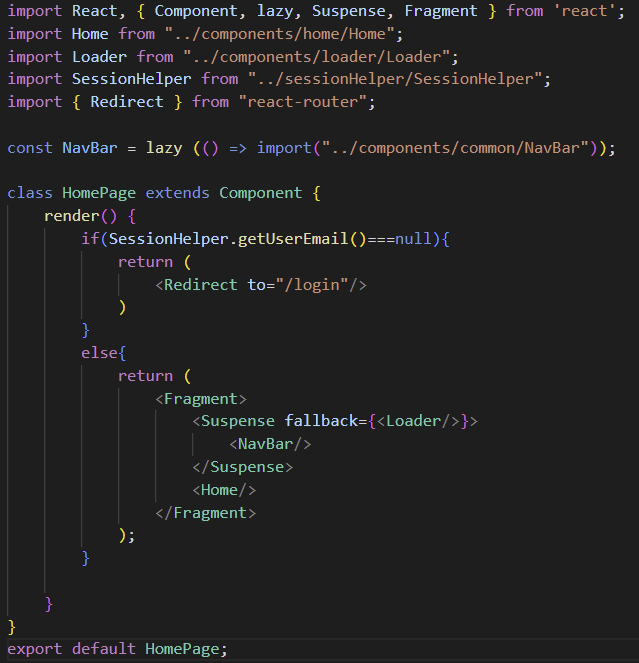
To prevent this issue, we can split the bundle file by using the Lazy and Suspense Component of React.
The Suspense component is dependent on Lazy, if you use Lazy for importing the component then you have to fetch this component by using Suspense.
Below I have demonstrated an example of this:

Scaffolding
Since React is a frontend library and we can not do any action or operation of the backend, there is another alternative. We carry out scaffolding React with any server-side framework like Laravel, asp.net, Django etc. But in this case, we will not get the best performance from React.
So it would be better if we make the React app a stand-alone app and use the rest API for communicating with server side.
Unnecessary Rendering
We should avoid unnecessary rendering for optimizing React. We use state under React component and we know that for changing the state value the component becomes rerender. To avoid this, we can use reference, React-Hook, DOM, etc.
Download on Demand
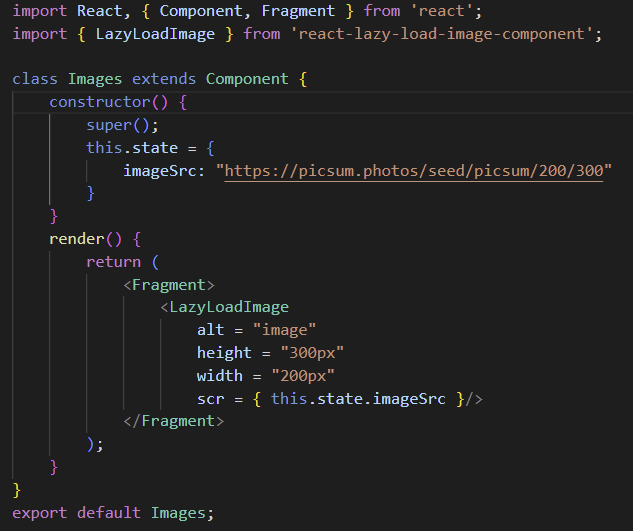
We can use react-lazy-load-image-component for downloading the image on demand. This component will download the image when you need to show the image to the user. It will prevent the issue of downloading all images unnecessarily.


Automated Testing – Top Reasons To Go For It

7 Rules to Follow and Stay Motivated at Work


