Top 12 Figma Plugins for Enhancing Your Design Workflow

Are you tired of spending countless hours on your design projects? Do you wish there was a way to make your workflow more efficient and streamlined? Well, look no further than these Top 12 Best Figma Plugins for Web Design Workflow!
Figma plugins for UI/UX design are little pieces of code that can revolutionize the way you work. They allow you to leverage other tools and increase productivity, making it easier to create stunning designs in a fraction of the time. And the best part? The possibilities are endless!
In this blog, we'll share with you some of the top plugins for Figma available today. So why not take a look and see how these plugins can transform your designs for the better? Let's get started!
What is meant by Figma plugin?
When looking at Figma plugins for beginners or UI/UX design courses, we come across a large number of resources that mention the fundamentals of design principles and software proficiency. Among these fundamentals, you should know what is Figma plugin.
When designing with Figma, little pieces of code called plugins exist. These top Figma plugins for designers make your life simpler. They enable you to leverage other tools to increase productivity and create stunning designs. The possibilities are endless with top Figma plugins 2022; just to name a few, you can add custom fonts in a matter of seconds and export assets with a single click! Let’s look at the top 12 Figma plugins and how to add a Figma plugin.
How to use plugins in Figma?

Now, let’s check out how to add plugins to Figma.
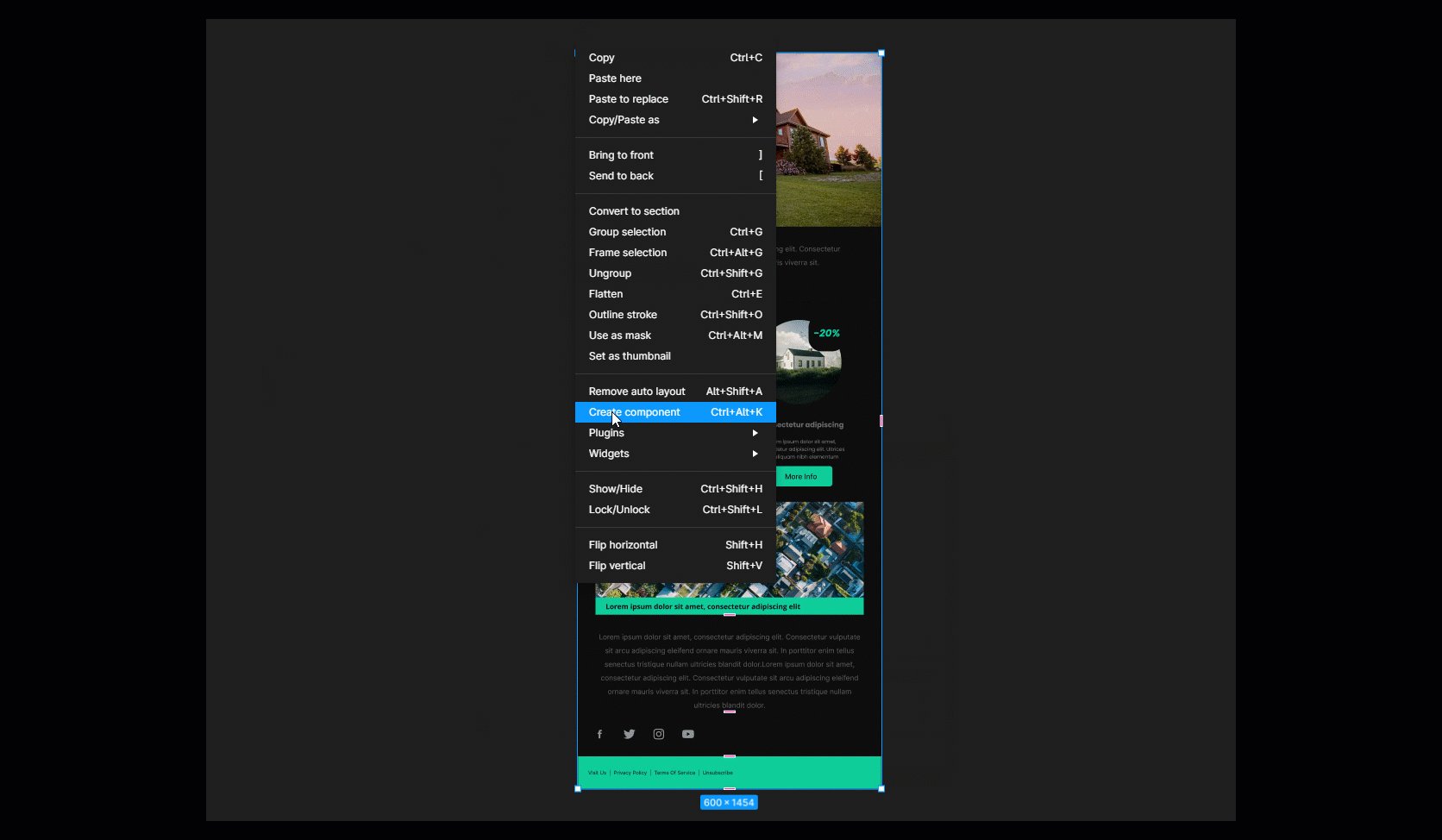
To know how to add a Figma plugin, first, right-click the canvas.
Select Browse plugins in Community. This will open Figma Community in a separate tab where you can search and browse plugins in the Figma Community and choose from a wide range of options!

Now, I will share the top 12 Plugins in Figma -
Lorem Ipsum
Text is essential for creating stunning designs that seem polished! The Lorem Ipsum plugin comes to the rescue in this situation. What is the Lorem Ipsum plugin? This clever plugin creates and fills in dummy text for each of your text layers. For projects that need placeholder text, Lorem Ipsum is a lifesaver.

Brandfetch
What is Brandfetch plugin in Figma? You may occasionally require assets and logos from other businesses as a creator. The issue emerges when searching for a high-quality logo or file online only to get a pixelated or substandard copy of what you were looking for.

To address this problem, the Brandfetch plugin enters the picture like a pro. With this awesome plugin, all you have to do to begin using a company's assets in your own work is key in its name to retrieve its brand's assets.
The best aspect is that the Brandfetch plugin in Figma only allows you to use high-quality materials, so you don't have to worry about your projects being poor or unprofessional.
Morph
It has always been enjoyable to add effects to designs, such as gradients, neon styles, skewed appearances, and reflections. Morph created a plugin that enables users to apply artistic effects to their projects since they are aware of this.
The Morph plugin in Figma is a fantastic technique to give designs some more flair by morphing them. Additionally, while being fun to use, it is also extremely simple to operate. It only takes a few clicks to customize effects, and the result is an original design with cool effects. That’s the basics of what is the Morph plugin in Figma!

Iconify
What is Iconify plugin in Figma? Well, it is rapidly becoming the go-to plugin for designers looking for the ideal collection of icons for their projects due to its library of more than 50,000 icons. Iconify explicitly provides the following: EmojiOne, Twitter Emoji, Jam Icons, FontAwesome, Material Design Icons, and more!
The Iconify plugin in Figma contains more than 60 sets of icons, so whatever you need for your projects, it most likely has it, along with some awesome alternatives. Iconify is at the top of the list in terms of usefulness. It is a plugin that significantly speeds up workflow, particularly for UI projects.
Spelll
The "Spelll" Figma plugin is really effective! It takes a lot of time to check spelling mistakes. The purpose of the Spell plugin in Figma is to get rid of these spelling errors. To know how to spell check in Figma, launch the plugin to discover the true magic in action. You only need to decide whether to correct or ignore a typo. That's it. Enjoy! Because spelling mistakes happen to everyone occasionally, SPELLL is the best plugin for ensuring that your work is accurate and in its final form.

You don't have to worry about this plugin missing any mistakes because SPELLL continually scans your works for problems, much like spell-check in Google Docs. It's the quickest approach to make sure that your spelling mistakes are corrected as soon as possible.
Content Reel
The Content Reel plugin in Figma is a popualr favorite and for good reason. You can create your own content and search for better ways to apply text (Email, complete name, address, US phone number, date, URL, firm name, etc.) (Email, full name, address, US phone number, date, URL, company name, etc.) and iImages (Avatars, logo, photographs, maps, covers, etc.) (Avatars, logo, photos, maps, covers, etc.), Icons.
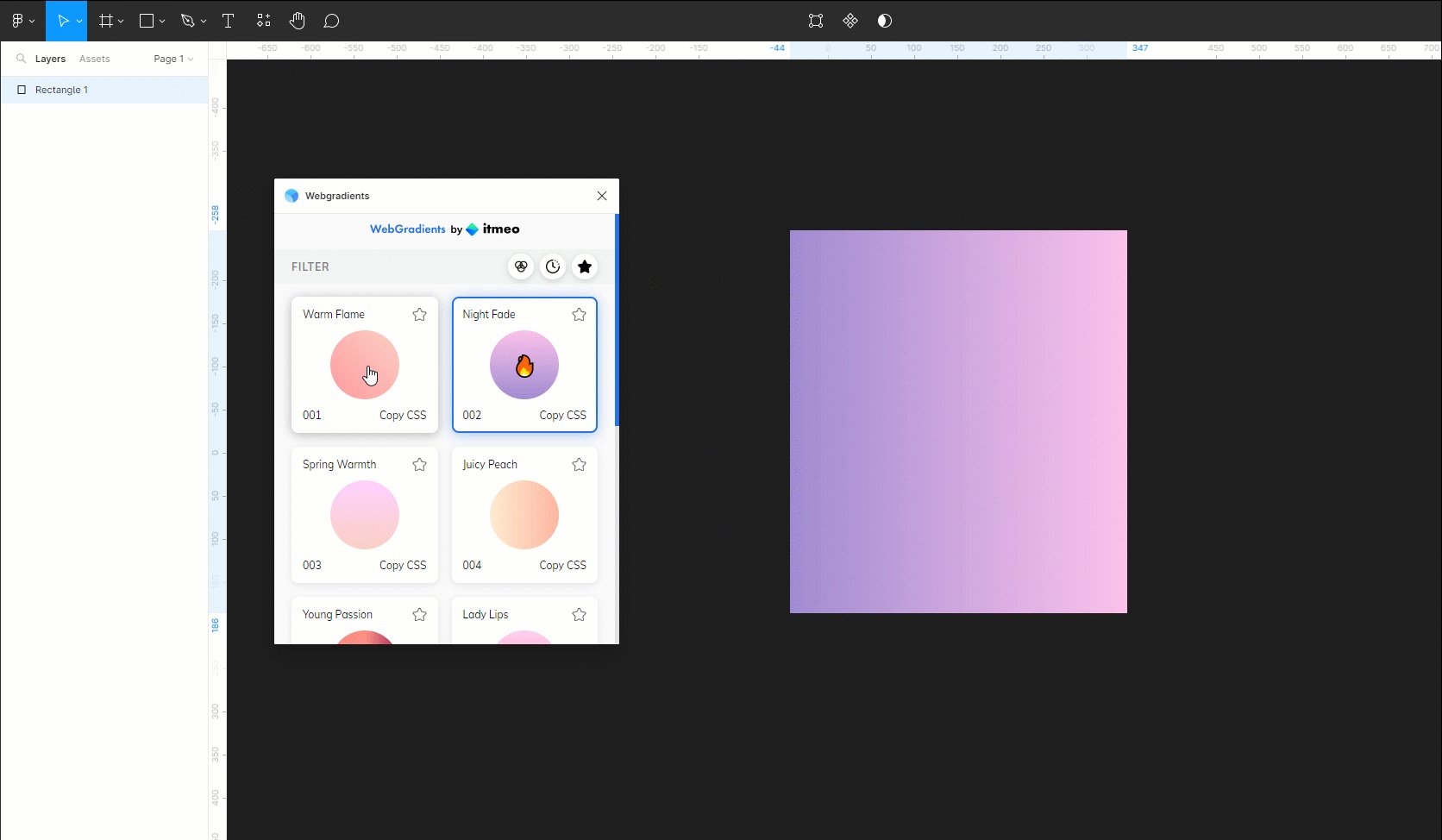
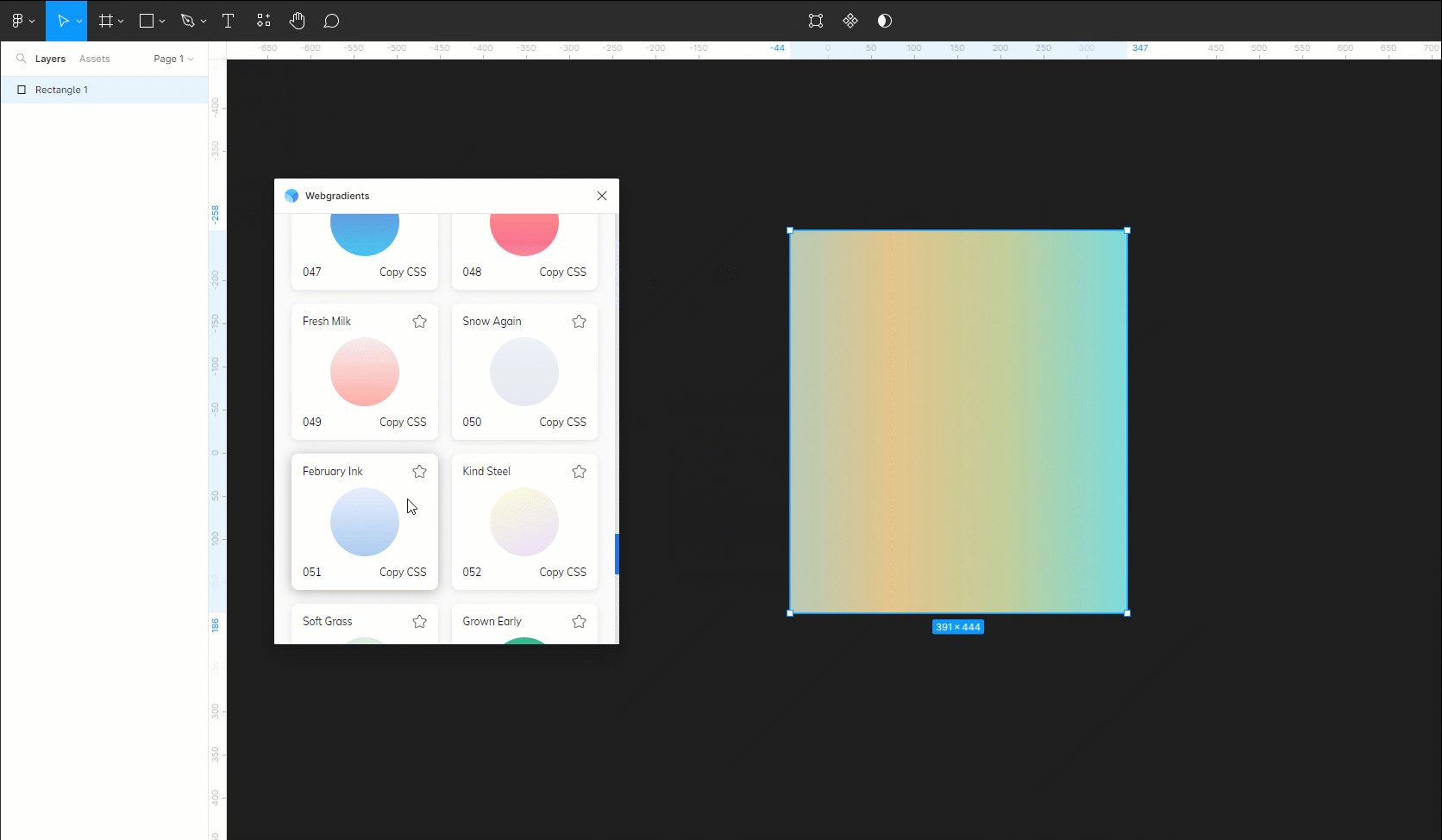
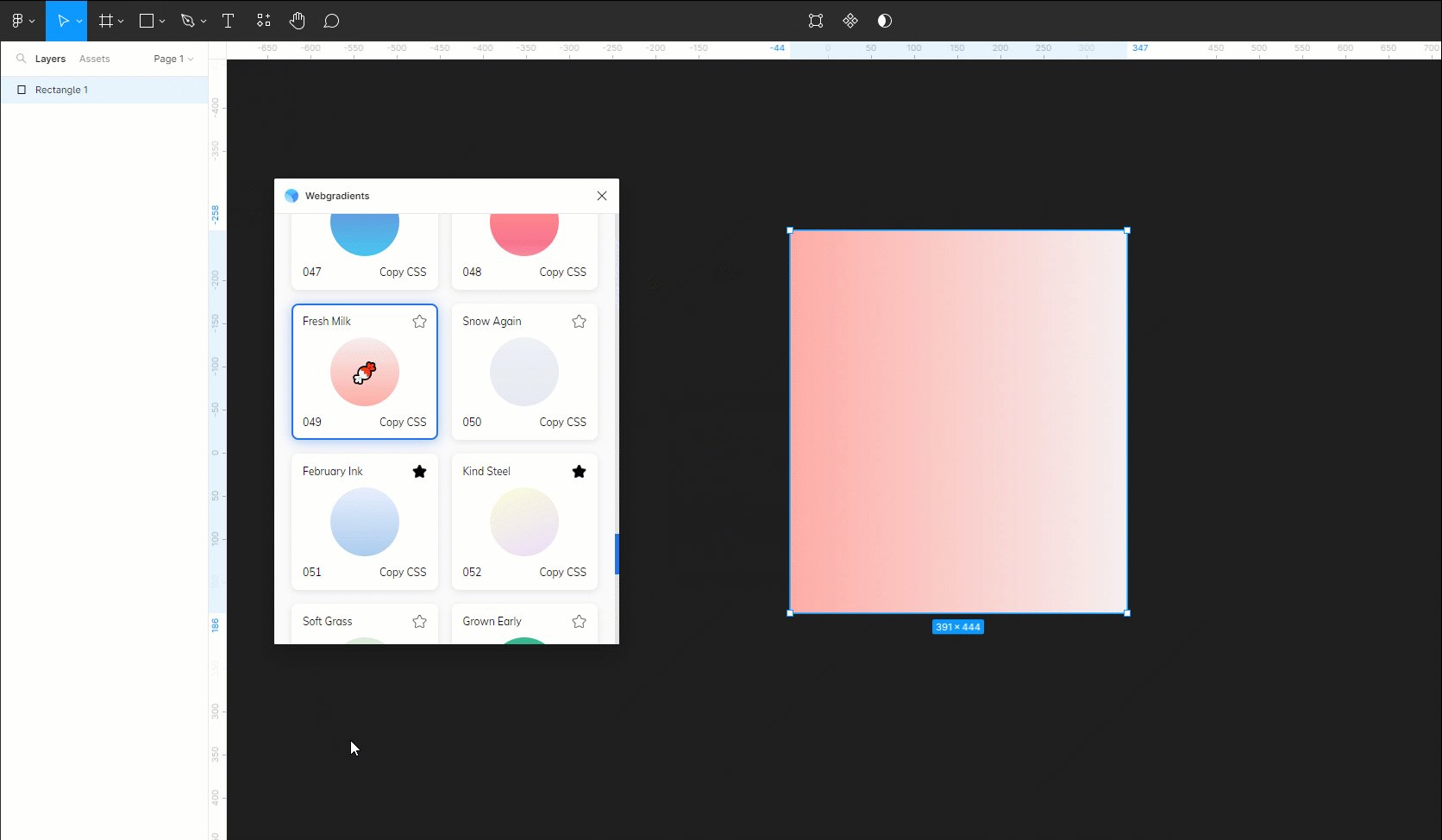
WebGradients
If you're like us, you are a big admirer of using color gradients in your digital works. With the help of the WebGradients plugin in Figma, you can quickly add backgrounds with gradient effects to your content. Even some of the most well-known brand names in business are using this plugin: IBM, Disney, InVision, Microsoft, and Apple.
It just goes to demonstrate that both amateurs and experts love using this tool. Companies using the WebGradients plugin in Figma can easily create their own distinctive color combinations for their compositions by selecting from 180 different color possibilities.

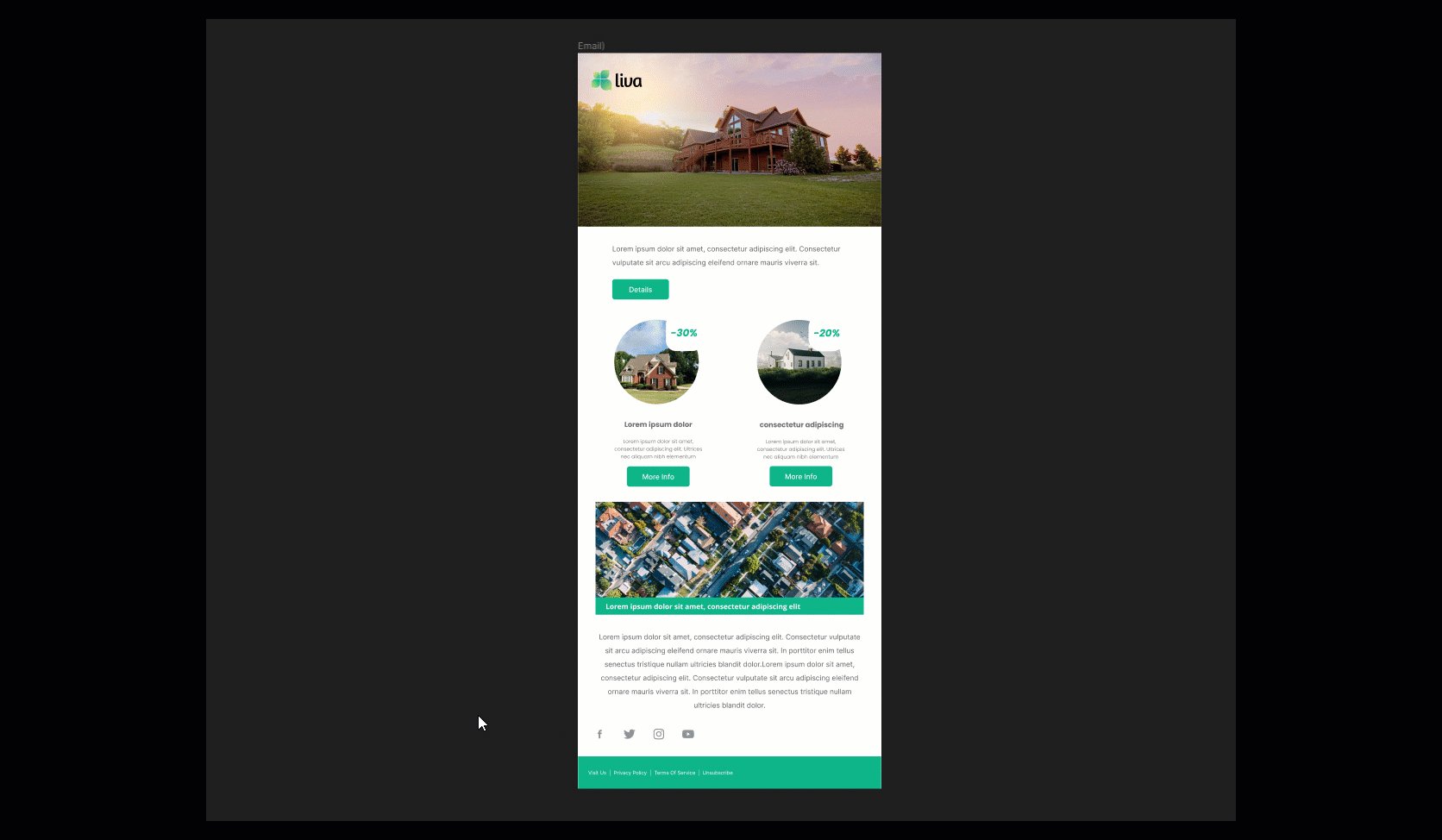
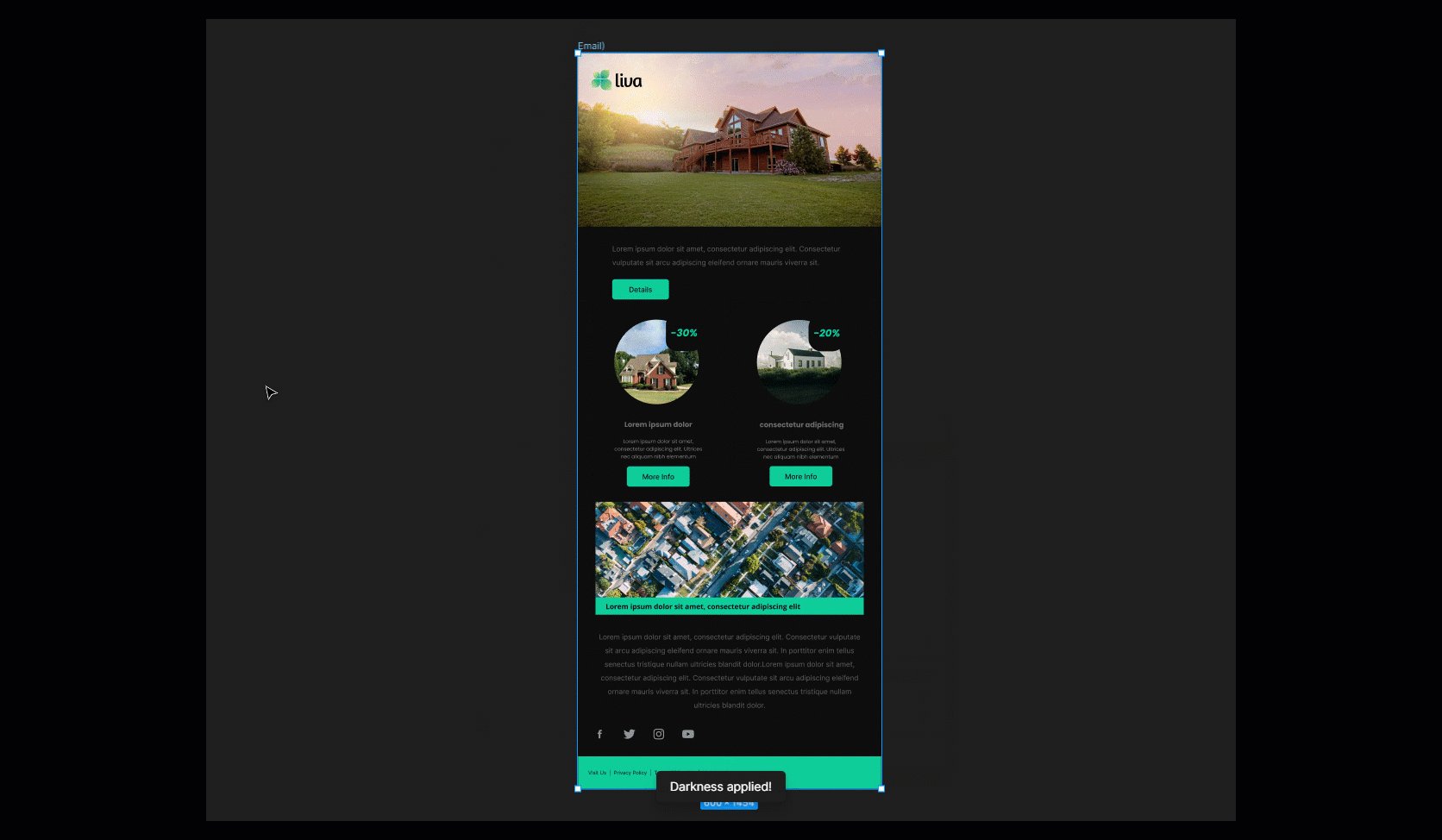
Dark Mode Magic
The Dark Mode Magic plugin in Figma is an outstanding plugin. While there are many benefits of the Dark Mode Magic plugin in Figma, what you need to know is that with only one click, the Dark Mode Magic Figma plugin converts your Light theme design to a Dark theme. This plugin will be very helpful to you if you are changing a light theme design to a dark theme, even though Dark Mode Magic in Figma doesn't optimize all the colors, you will get an idea of how your design will look in the dark mode.

Unsplash
Unsplash is a very popular plugin in Figma. There are many benefits of the Unsplash plugin in Figma from which you can immediately import lots of images with a single click.

Figmoji
In the Figmoji plugin in Figma, there is huge collection of emojis. Simply select the emoji you want, and Figmoji will add the SVG of the selected emoji. You can easily change the size and color.

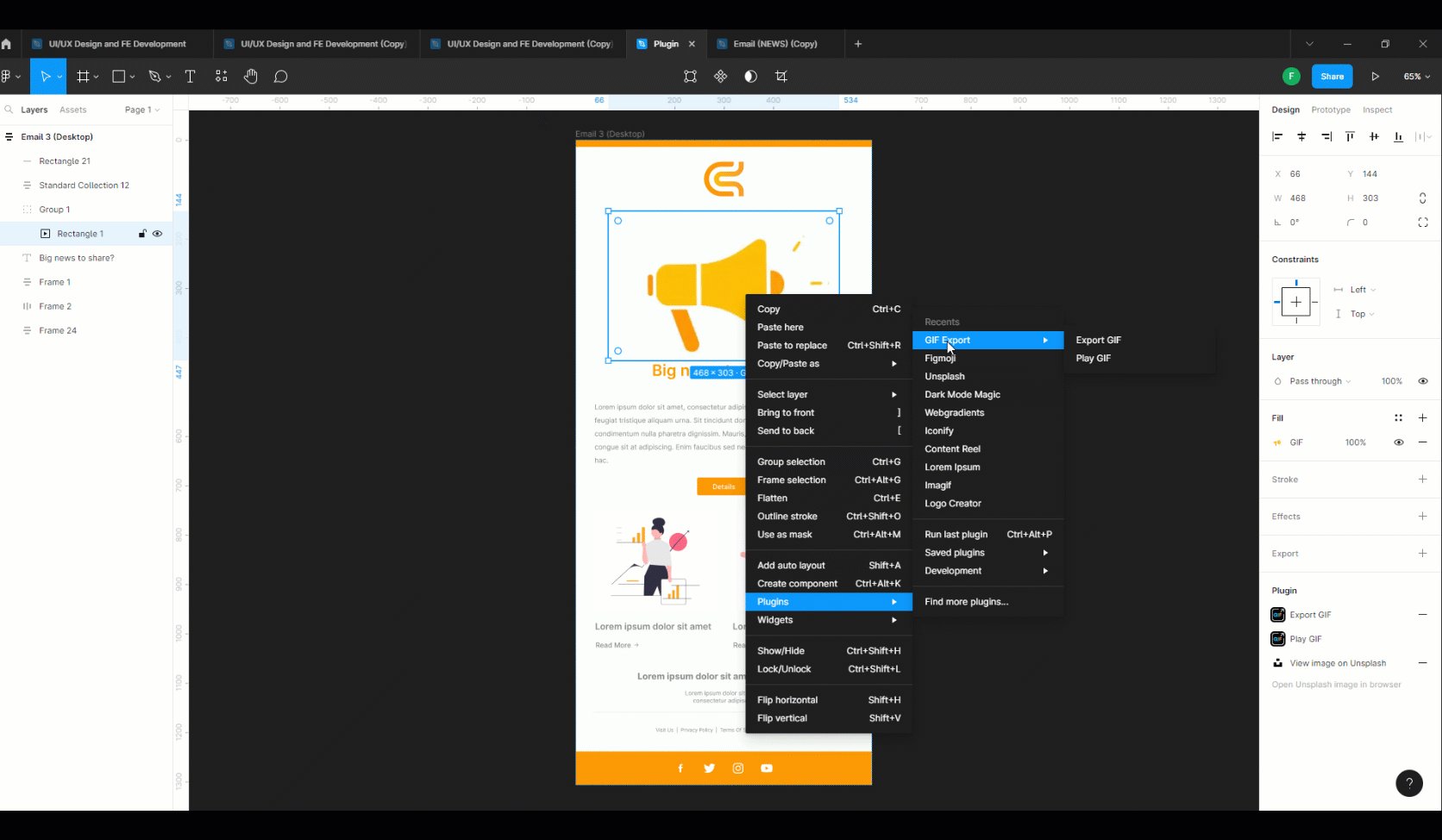
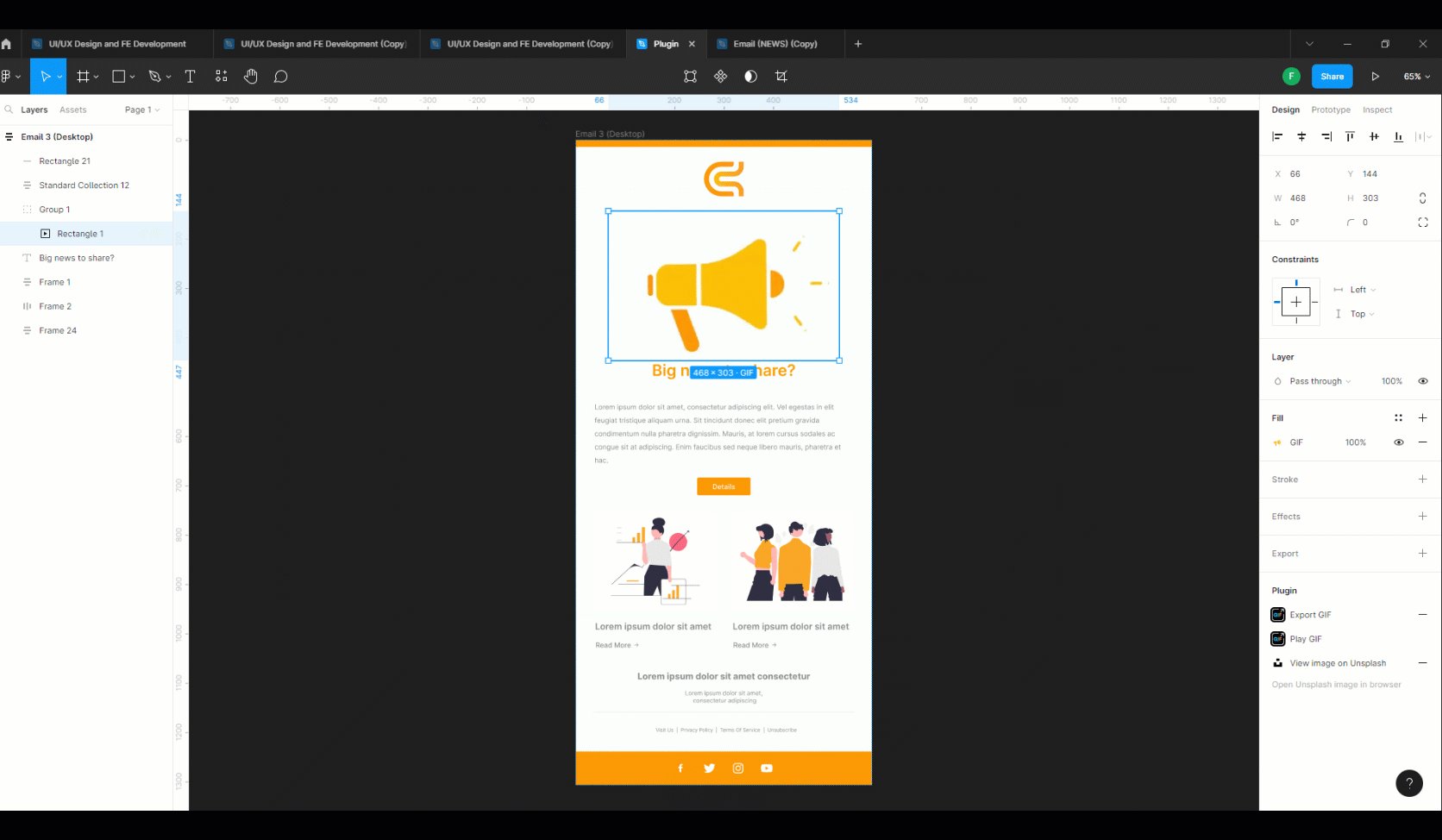
GIF export
In Figma, there is no direct option to export a GIF; for this reason, you have to use the GIF export plugin in Figma. The GIF plugin in Figma is really simple and easy to use.

Remove BG
If you are using any images and you wish to remove the background of the images, then the Figma Remove BG plugin is the best plugin to do away with the background with a single click.

So there you have it! Now that you know what are Figma plugins and the best Figma plugins for web design, make sure you use them wisely to your advantage and create stunning artworks!

Why Is Software Testing and QA Important for Any Business?

What Is AWS Migration Service? How It Can Be Done For Magento 2?


