What's in Store for Javascript's Future in 2023

JavaScript is anything but boring. With constant updates and new features being added all the time, it's a language that's always evolving and pushing the boundaries of what's possible on the web.
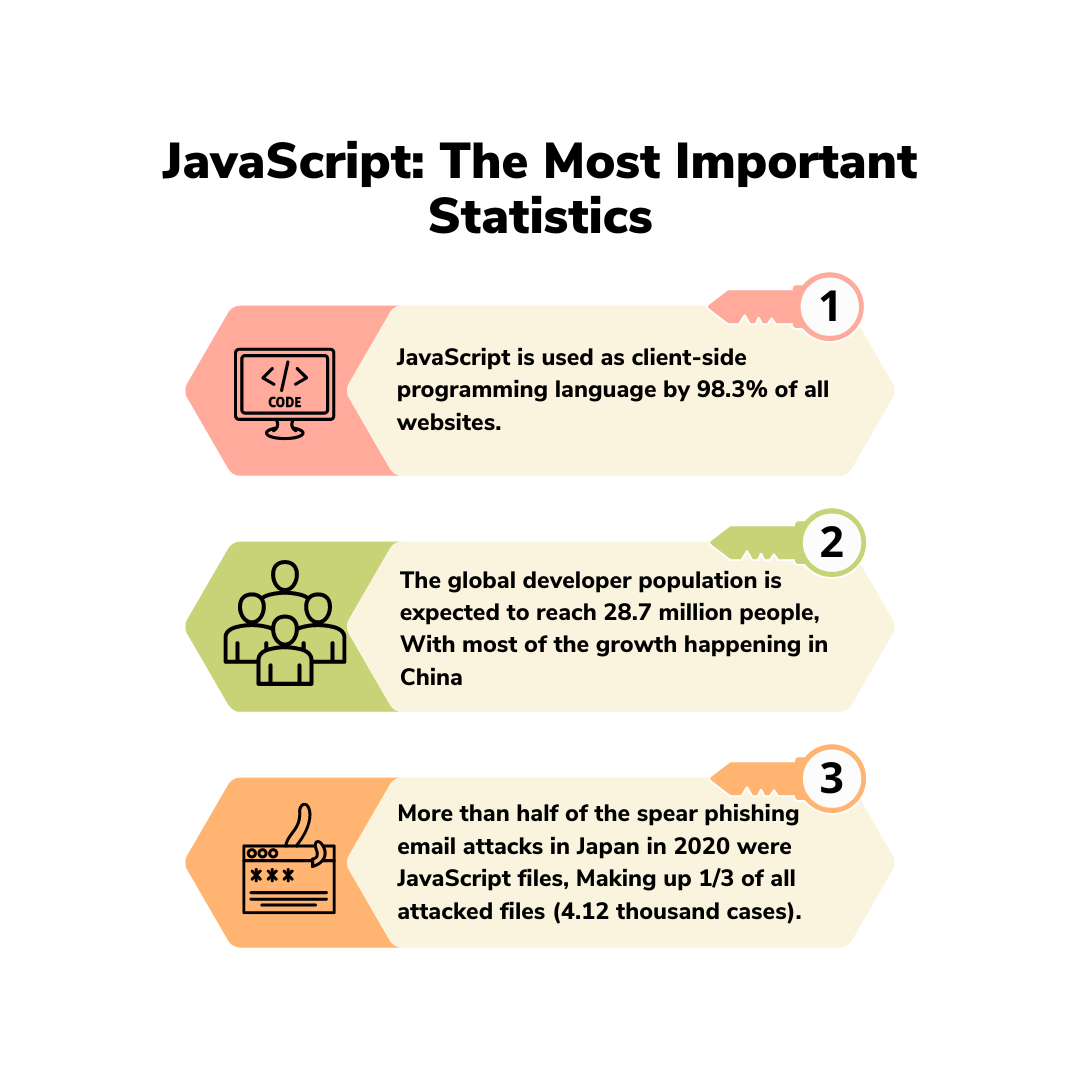
Javascript updates and new features have made it the ultimate powerhouse behind 50,738,208 active websites and the reason why the web is so interactive and responsive, allowing you to shop online, stream your favorite TV shows, and connect with your friends on social media.
- The majority of software developers utilized HTML/CSS and JavaScript in 2022. JavaScript was used by almost 65% of them.
- JavaScript is ranked seventh in the TIOBE index for 2021 and 2023 based on several variables such as searches, courses, vendors, and developers. JavaScript was ranked seventh as of February 2022 and continues to hold that place in 2023 despite a little 0.7% rise in usage.

This blog sheds light on what can we expect from Javascript in 2023 and why it continues to remain relevant and the most in-demand programming language even today!
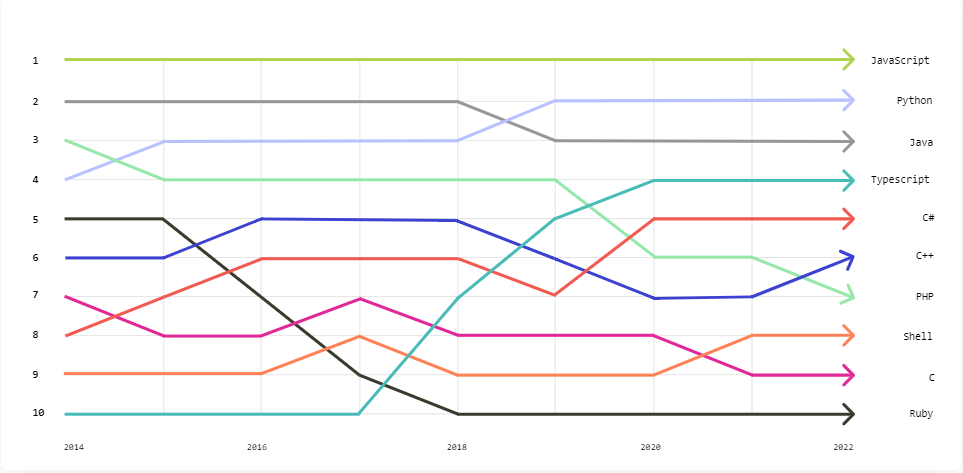
1. TypeScript is expanding quickly and how!
TypeScript is very similar to Javascript, but it’s not entirely Javascript! You may wonder, ‘why is Typescript becoming so popular?’ TypeScript has risen as a top programming language because of its ability to increase developers' productivity and efficiency.

(Source: The State of the Octoverse | GitHub)
Rather than looking at Typescript vs. Javascript, essentially, Typescript is a superset of JavaScript that incorporates new features while preserving the syntax and semantics of JS.
- Microsoft first developed TypeScript in 2012 as a solution to JavaScript's lack of type restrictions by introducing optional types and enums.
- This aids in organizing code and makes it simpler to handle sizable and expanding codebases which is why Typescript is popular among developers.
- Despite there being various available programming languages, TypeScript for JS developers has constantly ranked fourth and is still ever so popular.
“TypeScript uses the semantics and syntax of Javascript while also offering Javascript developers that extra something that they always crave! By weaving in coveted features alongside the familiar syntax and semantics of JavaScript, TypeScript makes coding easier. Plus, Moreover, TypeScript is a constant companion as codebases expand and change, helping developers keep everything under control. It's obvious why so many tech wizards are fascinated with this language especially for those who are already comfortable with the TypeScript syntax and semantics for JavaScript developers.”
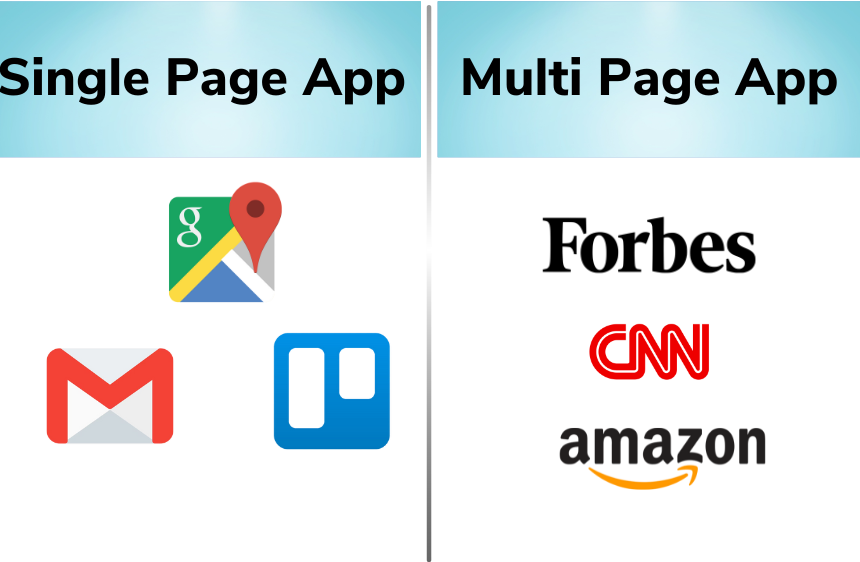
2. Single Page Applications (SPAs) are the focus
What are single page applications? Intuitive user interfaces and lightning-fast load times are always welcome by web developers looking for an unparalleled online experience. Enter single-page applications - the sleek and streamlined solution that's taken the digital world by storm!
The importance of single-page applications in 2023 shouldn’t go unnoticed. SPAs help you avoid the frustration of lengthy communication with the server, providing better page performance and high levels of data protection.
“A single-page application is an app that runs within your browser and eliminates the need for page reloading during use.”
You're likely already using this type of application every day, without even realizing it! Popular examples include:

With the growing importance of mobile browsing, it's no surprise that single-page applications are quickly becoming the industry standard. So, learning the craft of single-page applications is unquestionably necessary if you're a developer hoping to stay competitive in 2023.
Let's take a look at some of the benefits of using single page applications.
- Great UX/UI in a native browser environment
- Saved bandwidth
- Instant feedback without extra waiting time
- Easier set-up and debugging with Chrome tools
- Focus on APIs
- Efficiency of caching processes
3. React is here to Stay
Are you a React enthusiast? Well, as a framework, React’s popularity in web development stood in second place after Node.js in 2022. The benefits of using React for web development are numerous.
In 2022, React 18 was released, complete with new approaches and concepts. If you’re wondering what are the new features in React 18, know that its implementation of a concurrency mechanism is one of its key features. Also, React offers new features, such as
- Transitions
- Automatic batching
- Client and server rendering APIs
Now fast forward to 2013, when Facebook made React an open-source project.
There are many benefits of using React for web development. Owing to the collaborative efforts of its maintainers, React has now skyrocketed to the top of the charts of JavaScript developer libraries. And it's not just Facebook that benefits from React; industry giants such as Pinterest, WhatsApp, Instagram, Reddit, and Netflix also rely heavily on React.
4. Progress in Svelte JS kit
Svelte has garnered a lot of buzz among developers in recent years and for good reason. Wondering how Svelte reduces development time and effort? As a member of the dynamic JavaScript family, Svelte's advancements are nothing short of impressive, and its potential is limitless.
- What sets Svelte apart is its ability to drastically reduce the time and effort developers spend on creating applications.
- Besides the benefits of using Svelte for runtime performance, you can easily use it to create an application that's completely independent of the framework.
- The benefits of using Svelte for runtime performance are incredible, and you're free to use your application however you want, without being tied down by Svelte.
High-quality code generation with Svelte is also possible. With the ability to generate high-quality code that can easily manipulate the Document Object Model (DOM), Svelte is quickly becoming a favorite among developers who prioritize runtime performance. Adding to its appeal, Svelte also offers a simple and intuitive syntax that makes it easy to learn and use. This combination of runtime performance and ease of use makes Svelte an ideal choice for high-quality code generation with Svelte.
Not only that, but the results speak for themselves - they are simply phenomenal.
5. The Rising Use of server-side Rendering
The use of server-side rendering to generate content is gaining traction in the world of programming. The advantages of server-side rendering are many - Applications load more quickly, respond faster, and provide a smoother user experience. It's crucial for applications that rely heavily on user interaction or have high traffic loads.
Its impact on search engine optimization (SEO) is also phenomenal. The reason why there are many advantages of server-side rendering is because search engines like Google and Bing use web crawlers, or "robots," to index and rank websites based on various factors, including content quality and relevance.
Server-side rendering for faster page loading also works wonders. By using server-side rendering for SEO optimization, applications can be optimized to be more easily indexed by these robots, which can help improve their search rankings and make them more discoverable to users.
So there you have it! The future of Javascript: what to expect in 2023. All in all, whether you're working on the front end or the back end of your project, these are surely Javascript frameworks to watch in 2023. If you want to create a truly interactive experience for your users, the future of Javascript is promising and its the way to go.
Get in touch with our experts today!

Emotional Intelligence in Project Management

Qualities to Become a Good Software Tester