Master Shopify Themes Development: A Step-by-Step Guide to Create and Publish a Killer Shopify Theme!

You must know by now that Shopify is huge! After all, Shopify has generated over $590 billion in sales during its 17 years of operation, and its total revenue was $3.9 billion in the first three quarters of 2022. With shopify themes development, personalizing content too has become far easier.
Watch this video to know why you should choose Shopify:
In this blog, we'll give you a glimpse of:
- How merchants build Shopify themes development
- The steps to creating & publishing a Shopify theme from scratch
Wondering How merchants utilize Shopify themes?
When developing Shopify stores and creating engaging customer experiences, our merchants rely on Shopify themes development as the building blocks for their online stores. These customizable templates, downloaded by thousands of business owners each month, are a key component of our partner community.
Our expert Shopify developers specialize in Shopify themes development, utilizing a collection of building components, supporting materials, and template files to create modular and scalable themes. We have in-depth knowledge of the Liquid templating language, the foundation of Shopify themes, which allows us to seamlessly load dynamic content on storefronts
Steps to Creating & Publishing a Shopify theme
To create and publish a Shopify theme for your Shopify store design, here is what you need for Shopify themes development.
- Node.js 14.17.0 or higher
- Ruby+Devkit 3.0, installed using RubyInstaller for Windows
- Git
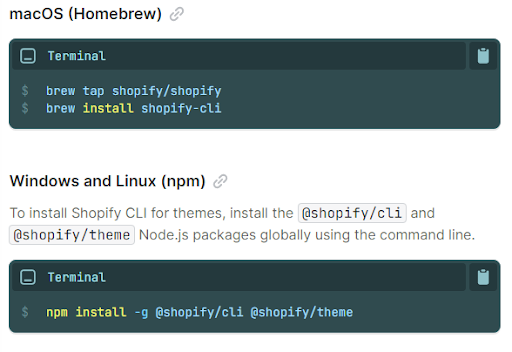
Step 1: Install Shopify CLI
Shopify CLI is a command-line tool for creating a Shopify theme from scratch . It allows you to preview, test, and share theme changes while developing locally. To get started with Shopify CLI and begin your Shopify themes development journey, simply follow the instructions below to install Shopify CLI on macOS and Windows.

Step 2: Initialize a new theme using Dawn
The second step in Shopify themes development is to initialize a new theme using Dawn
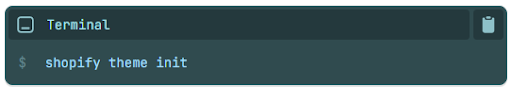
Clone the Dawn Git repository to your local machine using Shopify theme init.
Dawn is Shopify's default theme, designed for performance, flexibility, and usability. Dawn can be used as a starting point for creating a theme. Dawn, as Shopify's default theme, offers a solid foundation for your Shopify themes development project
- Enter the following command:

- You're then prompted to enter a name for your Shopify themes development, such as my-theme. The theme is cloned into a folder with the same name.
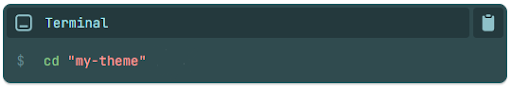
- After the theme is cloned, navigate to the folder:

Step 3: Start a local development server
The next step on how to create Shopify theme involves starting a local development server for Shopify themes development. After you've initialized your theme, you can use Shopify theme dev to interact with it in a browser. Shopify CLI adds the theme to the store as a development theme for Shopify themes development.
The command returns a URL that hot reloads local CSS and section changes, allowing you to preview changes in real-time using the store's data. This preview is only available in Google Chrome for Shopify themes development.
The first time you run the dev command, you'll be prompted to log in to Shopify.
- To serve your theme, including Shopify themes development, run the following command, where --store represents the name of the store that you want to use to preview your theme.
(the --store flag has to be passed the first time you preview your theme. To check which store you're connected to, run Shopify theme info.) - In Google Chrome, navigate to http://127.0.0.1:9292 to open the theme preview
Step 4: Add a localization feature to the theme
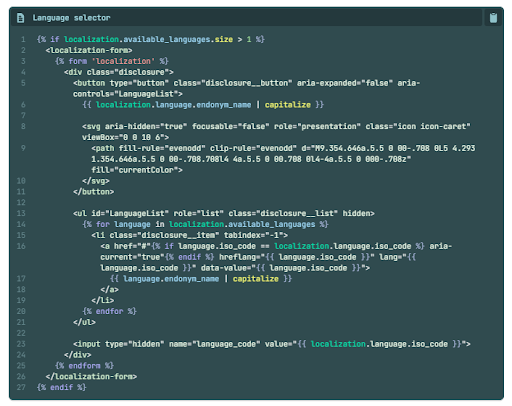
- Language Selector
A language selector can be built to allow users to manually select their preferred language, including Shopify themes development.
A selection must be included within a localization form, utilizing Shopify themes development. This form can be built using the Liquid form tag and the 'localization' argument. The selector must also include an input with the name="language code" attribute, whose value is the language selected.
The available languages field of the localization object provides access to the list of available languages, including Shopify themes development, whereas the language attribute provides access to the language that is currently being used.
The following is the code for the language selector :

- Country Selector
To enable users to manually pick their preferred currency, you may create a nation selection. If the country in question does not accept the language that is presently used, it will be changed to that nation's native tongue. Shopify themes development can help you implement this functionality seamlessly.
With Shopify themes development, you can customize and enhance your localization form to include the selector and the Liquid form tag. The 'location' argument and the Liquid form tag may be used to construct this form. Additionally, the localization form should have an input with the name attribute "country code," whose value is the chosen nation.
The localization object's available countries element provides access to the shop's enabled countries, while the country attribute provides access to the presently chosen nation. The right Shopify themes development team can help you create customized and visually appealing themes that enhance your online store's functionality and aesthetics.
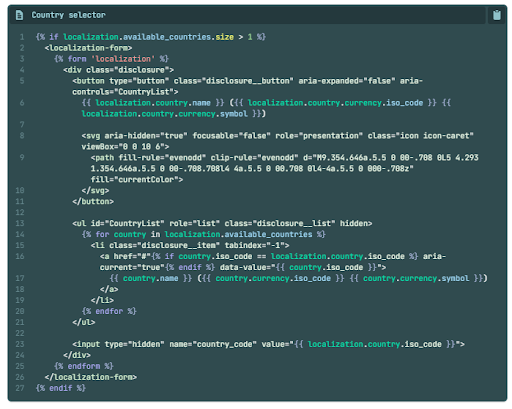
The following code is for country selector

Step 4: Upload your theme to a store
The next step in the guide to Shopify store development involves Shopify themes development and uploading your theme to a store.
To share a permanent link to your theme, update the code of an existing theme, or prepare for your theme to be published,then you need to push your Shopify themes development code to Shopify using the theme push command.
Use --unpublished flag when pushing your code for the first time. When you run the command using this flag, you're prompted to provide a name for the the Shopify themes development theme that appears in the theme library.

Step 5: Publish the theme
The next step in your Shopify themes development is to publish the theme.
To Publish the theme use the theme push command
- Enter the below command:

- Select the theme that you want to publish from the list.
- Select Yes to confirm that you want to publish the specified theme.
Once done, the Shopify themes development will be published and become the active theme for your store and the process of developing Shopify stores is almost complete
Step 6: Add code to the repository using Shopify Github integration
A GitHub organization or personal account must be linked to Shopify in order to use the Shopify GitHub integration for Shopify themes development.
When logging in for the first time after the store is established, including for Shopify themes development, you cannot set up the GitHub integration if you are using a new development store. You must log out of the shop, then log back in through the Partner Dashboard to successfully connect to GitHub.
To integrate Shopify themes development with your online store, follow these steps:
- From your Shopify admin, go to Online Store > Themes.
- In the Theme library section, click Add theme > Connect from GitHub.
- In the Connect theme pane, click Log in to GitHub.
- Enter your GitHub credentials.
- An authorization prompt will be displayed and you can install the Shopify GitHub app for Shopify themes development. Select whether you want to install the app on your personal account or for your organization.
- If you're looking for Shopify themes development services, then you may be interested in installing the app for your company. With Shopify, you have the option to choose whether to install the app for all repositories or just a few. Shopify suggests restricting access to specific repositories that will be used with this integration.
By following these instructions, you can seamlessly incorporate Shopify themes development into your online store and enhance its visual appeal and functionality.
Here are some FAQs:
1. How do merchants utilize Shopify themes?
Merchants use Shopify themes as customizable templates for building their online stores and creating engaging customer experiences.
2. What are the steps to creating and publishing a Shopify theme?
The steps include installing Shopify CLI, initializing a new theme using Dawn, starting a local development server, adding a localization feature, uploading the theme to a store, and publishing the theme.
3. How can I start a local development server for Shopify themes development?
You can start a local development server by installing Shopify CLI, initializing a theme using Dawn, and using the "Shopify theme dev" command.
4. How can I add a localization feature to my Shopify theme?
You can add a localization feature like a language or country selector using Liquid form tags and relevant attributes.
5. How can I integrate Shopify themes development with GitHub?
To integrate Shopify themes development with GitHub, you need a GitHub account and follow the steps in the Shopify admin to connect and authorize the Shopify GitHub app for your repositories.
So there you go! We hope these steps have made it easier to dive into the world of Shopify themes development. In this way, you can build Shopify themes and carry out Shopify themes development and customization effectively.
Once you perform these steps to master this Shopify themes development guide, all you have to do is be patient and observe how Shopify themes development can help you experience a boost in your sales and customer engagement like no other, taking your business to an all-new level. If you're in need of Shopify themes for WordPress or want more insights into Shopify themes settings, our Shopify themes development team can provide you with the necessary guidance and expertise.
To know more about how to customize Shopify themes or if you are looking for Shopify themes development for Wordpress, or need more insights into Shopify themes settings, get in touch with our skilled and professional Shopify Developers! They specialize in Shopify themes development and can assist you in creating exceptional Shopify themes that elevate your online store.

Qualities to Become a Good Software Tester

Case Study: Eyedefmedia


